【UE4】AnimationStateの遷移通知を取得してみた
はじめに
今再生してるアニメーションってどうやって取得するんだろ…と思っていろいろ見てたら発見したので、書いておきます
今回扱うのはこれ

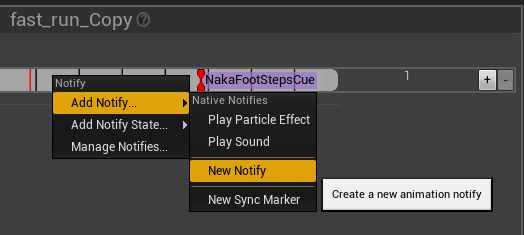
AnimNotify
アニメーション自体に通知を追加するのが一般的な気がします。

けど、これってそのアニメーションでの状態をトリガーにするのであって これを使って再生開始とか再生終わりを設定するのって結構手間な気がします。
そこで発見したのがこれ

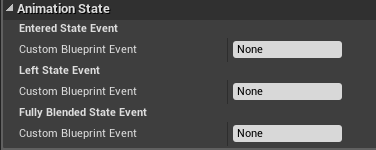
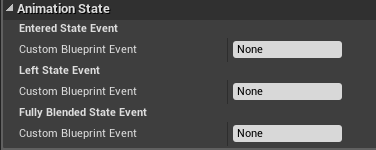
これはトロンとカノのボスのAnimBPなんですが、各Stateを選択すると 図で言う右下のところにAnimationStateってのがあります。
ここに設定したCustomBluePrintEventを使って通知できるみたいです。
今回はすでにイベント名を入れてありますが、何も入ってない状態だとNoneになってます。

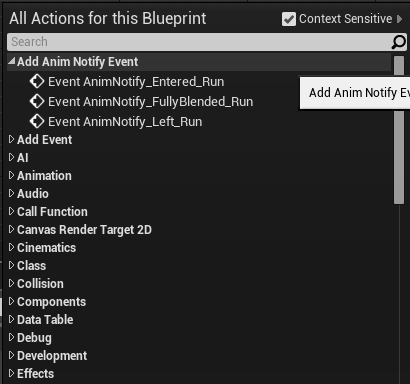
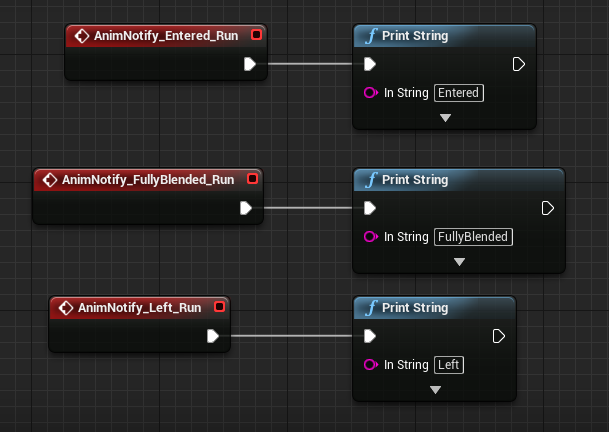
で、ここで設定したイベントはそのAnimBPのEventGraphで呼べます。


で通知できるのは3パターンあって
- EnteredStateEvent そのStateに入ったとき(再生開始)
- LeftStateEvent そのStateを離れるとき(再生終了)
- FullyBlendedStateEvent (よく分かりません…知っていたら教えてほしいです…)
呼ばれる順番的にはEntered→FullyBlended→Leftでした。
追記
@aizen76 そんな丁寧な感じでブレンドしてくれましたっけ…?
— てんちょー@カノちゃん改変中 (@shop_0761) 2016年4月23日
前のステートと今のステートのアニメーションって割とぶっつり切れる感じで遷移してた気が…(アニメーションの補完はされないだけ…?
@aizen76 なるほどー それは全然知りませんでした… あとで追記しておきますー
— てんちょー@カノちゃん改変中 (@shop_0761) 2016年4月23日
だそうです!
まとめ
この通知方法だとアニメーション一つ一つに再生開始、終了みたいなものを仕込まずにstateごとに設定できるので便利なんじゃないかなと思います。(資料があまり見当たらないけど…
【UE4】ビヘイビアツリーでちょっといいAIMoveToもどきを作ってみた
はじめに
ぷちコンで作ったもろもろ紹介編です
元記事
すでにあるAIMoveToはなんか使いにくくありませんか…
移動にかかる時間がわからないし、障害物に引っかかってもなかなか中断できないしでやや困り者です。 さらに言うなら、トロンのように空中を動き回るものには使えなかった気がします。(ただこちらはPluginがあるみたいです
なら自分で作っちゃえってことで作りました
まあ無理やりな感じなのでバッドノウハウな気がします…
作ったもの
ビヘイビアツリーではTimeLineノードが使えません。なので、使いたい場合は別のBPのイベントを呼んで、そちらで実装する必要があります。
Task側はこんなイメージです(画像はBossの攻撃分岐ですが…

これBindは1回すればいいみたいなのでこう書き換えたほうが処理的にはいいかもしれませんね(分岐の上だけ書き換えてみた

流れとしては、
- Event Receive Execute AI
- OwnerController/ControlledPawnをcast
- EventDispactherとbind
- castした変数からイベントを呼ぶ
- そのイベントが終わった時にEventDispactherをCallする
って感じです。ここでは4までやってます。よくあるイベントディスパッチャと同じです。
で、ビヘイビアツリーのタスクはFinish Executeを呼ばないかぎり、そのタスクが実行中になります。
それを逆手?に取ってbindしたものが呼ばれるまで他のBPのイベントの処理待ちが出来ます。
なので中断するときも同様に実装してあげれば好きなタイミングで中断させられますね。
中断はこんな感じで使ってました。

で、あとは呼び出した先で自由に処理すればいいわけです。
実装例
トロン
トロンの移動はこうなってます。

最後にEventDispactherをCallしてます。
そしてちょっと注意が必要なのがTimeLineノードでのlerpノードに使うalpha値です。ただの0から1の直線にすると変化が急すぎたりします。(特にLocationのほう)
なのでトロンの場合は最後にギュッとあげるよう調整してますが、動画にある通りなめらかに動いてくれてます。

トロンの場合は空中移動なので、歩くなどのモーションが絡んでこないため楽ですがボスのように走り回る場合は調整が大変でした。
ボス
1つのアニメーションのplayRateを書き換えることで走る速さを距離によってCurveを使って変えてました。
そのCurveはこんな感じです。縦軸がPlayRateで、横軸が目的の位置までの距離です。

移動可能な最小距離を400にしてたので微妙な位置からはじまってますね…
(デバッグ中に距離とPlayRateを出して早すぎたり遅すぎたりしたら点を追加して…みたいにつくりました)
こればっかりは自分で見て納得がいくまで調整が必要なので、歩いたり走ったりするモーションが含まれるものの調整は大変です…
メリット・デメリット
この方法のいいところはTimeLineで調整するため、LengthやPlayRateを自分で調整できて、かつ中断するのも容易です。AIMoveToでは目的地につくまでゴリゴリ進んだりすることが多いので…
そして、NavMeshBoundsVolumeが要りません。設定し忘れでハマることも減りそうです。SetActorLocationのSweepにチェックをつければ、壁にぶつかってすり抜けなくなったり、逆にすり抜けさせることも出来るかと思います。
悪いところとしては、AIController/ControlledPawnのBPに処理を書くことが多いのでビヘイビアツリーが形骸化してるようにも思います…(そしてBPが重くなる
さらに現在地のZ値と目的地のZ値が異なると、キャラクターが傾いたりするのでちょっと注意が必要です。
良くも悪くも調整するところがたくさんありますが、今回の方法のほうがTimeLineノードのようにタスクで使えないノードもあったりするので凝った処理をするなら いろいろ都合がいいのかなと思いました。
質問などがあれば@shop_0761までお願いしますー
【UE4】第5回ぷちコンに応募しました トロンとカノ編 【概要とか】
はじめに
今回は2作品応募したので、こちらも書きます
今回はこちら
もう1つのほうはこちら
応募時に送ったスクリーンショット





概要
今回は2人称視点+姉妹愛をテーマにしてます。1人称と3人称視点のゲームがあるならなぜ2人称はないのかと思って作り始めました。 といっても、何を持って2人称なのかははっきり決まってないみたいです。そんな時、こちらの記事を読みました。
ぺぺぺな日々 ゲームにおける二人称視点カメラってなんだ走り書き
ハロー!パックマンを知っている方がどれだけいるか分かりませんが(ほぼいない気がする)、過去にやったことがあるので個人的にはなるほどと思いました。
動画
これはあのパックマンをパチンコを使って誘導したり、アシストするといったようなプレイスタイルです。そしてパックマンの機嫌も攻略の鍵になったりします。 なので、プレイヤーの感情的には「なにやってるんだよ!!」とか「よくやった!!」とパックマンとプレイヤー間のコミュニケーションがある程度発生するので、 結構面白い試みだったんだと思って参考にしました。
作ったものはここまで濃い感じのコミュニケーションではないですが、指示を出す、アシストしてもらう、といったコミュニケーション面に目を向けてみました。
愛の方のテーマとしては、OPで原因不明でなかちゃんが倒れてしまったのでそれを助けに妹が頑張る、みたいな設定にしてみました。
ちなみにトロンはTrace OnというBASICコマンドのTRONを引っ張ってきて、"追跡する"とかいう意味で使ってます。
技術的なおはなし
今回いろいろやってみて、使えそうな感じのものは別記事にして検索しやすいように1記事1ネタみたいにしようと思ってます。 以下リスト書いておきます。他にもここどうなってるのみたいのがあれば書くので、@shop_0761までお願いします。
ビヘイビアツリーで無理やりTimelineノードを使ってちょっといいAIMoveToもどきを作ってみた shop-0761.hatenablog.com
3Dwidgetのwidgetから頑張ってイベントディスパッチャーを拾ってきた
3DWidgetに設定したwidgetClassを取得する方法をやっとみつけた
— てんちょー@カノちゃん改変中 (@shop_0761) April 25, 2016
もっと早く知りたかった…#UE4Study pic.twitter.com/bIe1vuwVKY- トロンのAIと簡単なEQSを使ったBossのAIのお話 shop-0761.hatenablog.com
- UE4上で簡単なアニメーションを1から作ってみた shop-0761.hatenablog.com
- LineTraceを使わずに銃の当たり判定を作ってみた shop-0761.hatenablog.com
- MaterialBillBoardを使った視点=照準のやつを作ってみた shop-0761.hatenablog.com
- ボツになった案(供養したい shop-0761.hatenablog.com
思いついたら追記するかもです(多いなこれ…
ほかにも
- LightはLightSource(intensity0)と多分skyLightくらいしか残ってなくて全部UnlitでEmissiveColorだった
- 最初はVR対応を考えてたのでカノちゃん操作時は頭のスケールめっちゃ小さくしてた
- 後ろ振り返るの面倒だから後ろ見るボタン作ってあった
- リターゲットしても微妙なモーションがいっぱいだったからアニメーションブレンドで誤魔化した
- 見えない床はCSVファイルで生成パターンを変えれるようにした
- 最初の"カ…ノ…"は既存ボイスから無理やり切り出した
- Dissolve大好きマンになって多用した
- 壁の色が変わるやつも気に入って多用した
- PhotoShopの体験版でLookUpTableで絵作りしようとして結果ボツにした
- 座標から図形を割り出してみた
などなどあります。
そして今回使った素材はtextureとMesh系は全部自作しました。 ボツになったのも含めてtexture(UI用も含む)は約70点、Mesh(skeltalも含む)は約30点をクリスタとBlenderで作ってましたね…
BGMやSEは以下のサイトなどからお借りしました。ありがとうございました!!
- maoudamashii.jokersounds.com
- amachamusic.chagasi.com
- www.kurage-kosho.info
- dova-s.jp
- soundeffect-lab.info
パッケージングしたものはすでにあって公開できると思うのですが、どこにあげるのが一番いいのか分からなくて困ってます(dropBoxとかだと容量があとあと辛くなるので避けたい)
どこかいいところがあれば教えて下さい。
googleDriveにあげてみました。何かあればご連絡ください。
そして今回ゲームを作るにあたって友人の@Shooter_nmに色々と意見を頂きました、ありがとうございました。
【UE4】第5回ぷちコンに応募してみた LieV編
はじめに
第5回ぷちコン
HTC VivePreを頂いたので何か作らなきゃと思って作りました。
それがこれ
寝っ転がって見れるVR="ねっころVR"と勝手に命名したいです。
4日くらいで作ったので"ぷち"ですよね!!
概要
動画のとおりです。はい。何故か月を爆発させたくなりました。
目の前で見ると結構ビビりましたw
こだわったところ
まず夜空ですが、色々試した結果すでにあったSkyLightとかSkySphereが優秀だったのでそのまま使うことにしました。
あとは参考動画通りにすすめていい感じにしました。
参考
初音ミクの服はこちらのノーマルマップをお借りしています。
これめっちゃいい感じに質感出るのでよいです!ありがとうございます!
で、こんな感じのマスクマップを書いて調整しました。

肌と髪にはContentsSampleにあったものをそのまま移植したりしてます。
モーションはこちらをお借りしてます。
最初は作ろうとしたんですが…はい。助かりました!
一番大変だったのは呼吸音をリンクさせるところですかね。
V3を買うか一瞬迷いましたが、探していたらありました。
よいです。
ねっころVRについて
6帖の部屋でかつ使える範囲が限られてるので死角が多くトラッキングが切れまくって、ゲロゲロ言いながらデバッグしてました。楽しいとか以前に辛かったです。多分、広いところで障害物がなければ快適かと思ってます。自分の環境だと、起き上がったり、寝っ転がるときに切れやすかったです。なので、始めから寝ている状態だと比較的安定してました。
寝っ転がれる利点としては、非常に楽です。コントローラーを持って振り回すのも疲れたら、手を置けばいいのです。動いていないのに自由に動き回れるものを作ってみたいです。
【UE4】サウンドキューで演奏してみた【小ネタ】
はじめに
今朝
不毛なことを始めてしまった
— てんちょー (@shop_0761) 2016年4月8日
これ演奏できるじゃん…ってなったのでやってみた
やってみた
使っているのは1つのwaveファイルでファの音だけであとはPitchを計算してmodulatorで音を変えてます
でこのファイルだとちょっと余韻がのこる感じの音だったのでわざわざDelayかけてMixerしてます
Pitchの計算方法は
使いたい音(Hz) / 使う音(Hz)
で倍率を求めてます
たとえばファのデータでドを鳴らしたかったら
261.6255653005986 / 349.2282314330039 = 0.74915353843
とこの値をModulatorのPitchMin PitchMaxにセットしてあげれば出来ます
参考
おまけ
どうやらこのやりかたで再生できる数が限られてるっぽいので(Max Concurrent Play Countを増やしても)ブッツリきられます
フルで用意したのに…
— てんちょー (@shop_0761) 2016年4月9日
【UE4】MotionControllerSampleを読んでみたメモ【Vive】
はじめに
おかずさんが公開しているMotionControllerSampleを読んでみたメモを 書いておきます
プロジェクトはこれ
近いうちにドキュメントを書いていただけるそうなので、個人的なメモだと思ってください
中身を読む
最初、中身は入り組んでるっぽいと思ったのですが、よく読むとオブジェクト指向な感じで出来てて勉強になるところが色々ありました
メイン
メインになるBP_PIControllerから
BP_PIController

TunrRate/LookUpRate MoveはどうやらHMDなしの時の操作の名残りみたいです
今はViveでテストするので放置されてるといったところですかね…
大事なのはこの辺ですよね


これそれぞれProjectSettingでMappingされてます
ViveのコントローラーもmotionControllerから取れるのでMappingしてあった#UE4Study pic.twitter.com/4j5IfMvj6i
— てんちょー (@shop_0761) April 1, 2016
UE4ではMotion Controller ComponentがOculus touchでもつかえるらしいです
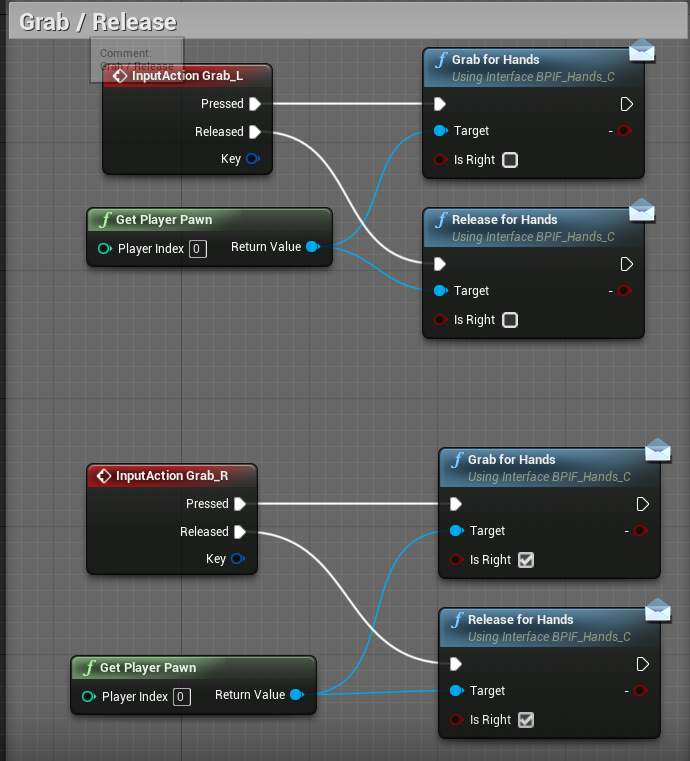
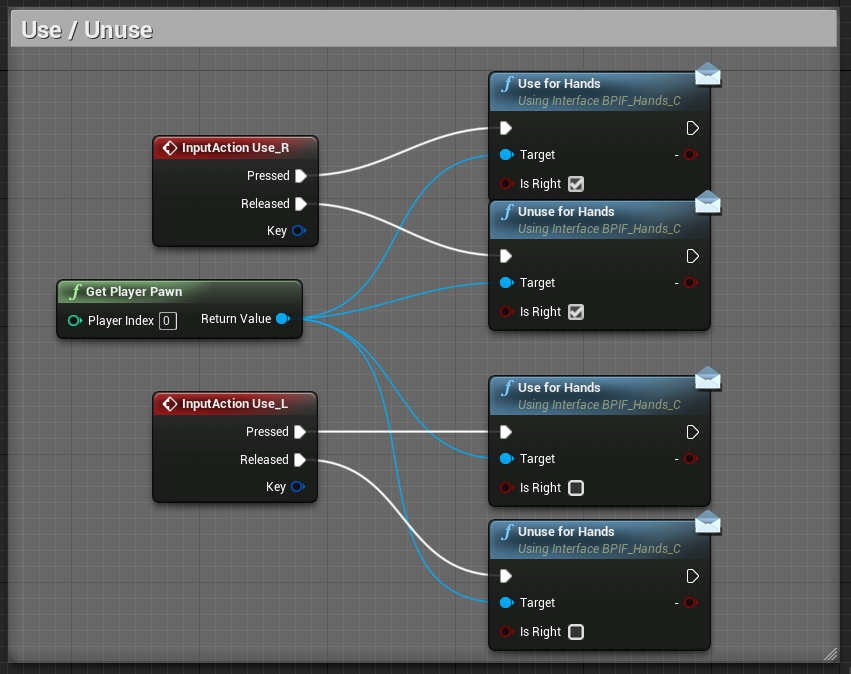
そしてViveコントローラーではGrab/Release (時々Graped)は横についてるボタンに、Use/UnUseはTriggerボタンに対応しててBooleanで右か左か渡しています
これらは全てBPIF_HandsというBPInterfaceで定義された関数を呼んでるのでそっちを見に行きます
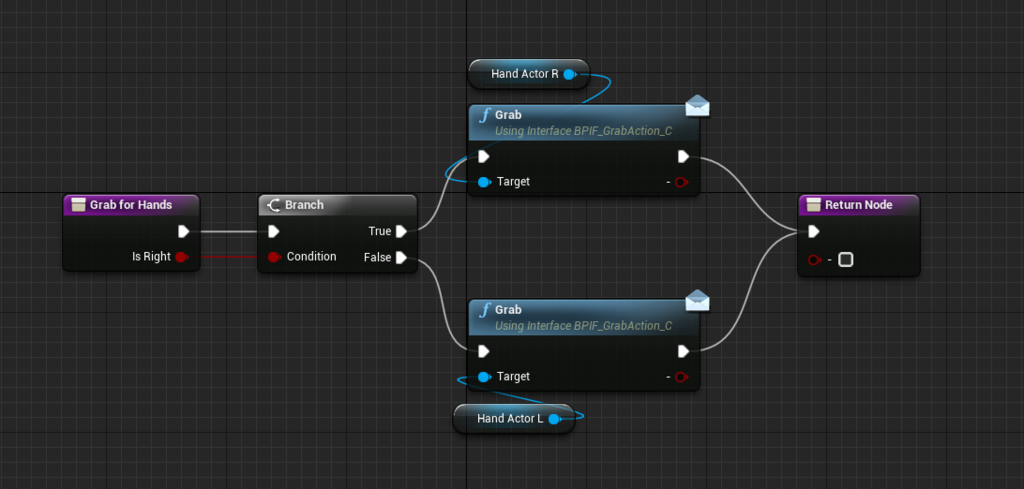
するとBP_PIHandsの中にありました
BP_PIHands

他の
- Release for Hands
- Use for Hands
- Unuse for Hands
も呼んでいる関数が違うだけでやっていることは同じなので省略します
でこのHandActorが何者かというとBP_PIHandsのHand_R(Hand_L)というChildActorComponentからSetされたものでした

でこれらのHand_R(Hand_L)はBP_PISingleHand Classからなるものです
ここに色々ありました! やっとみつけた!
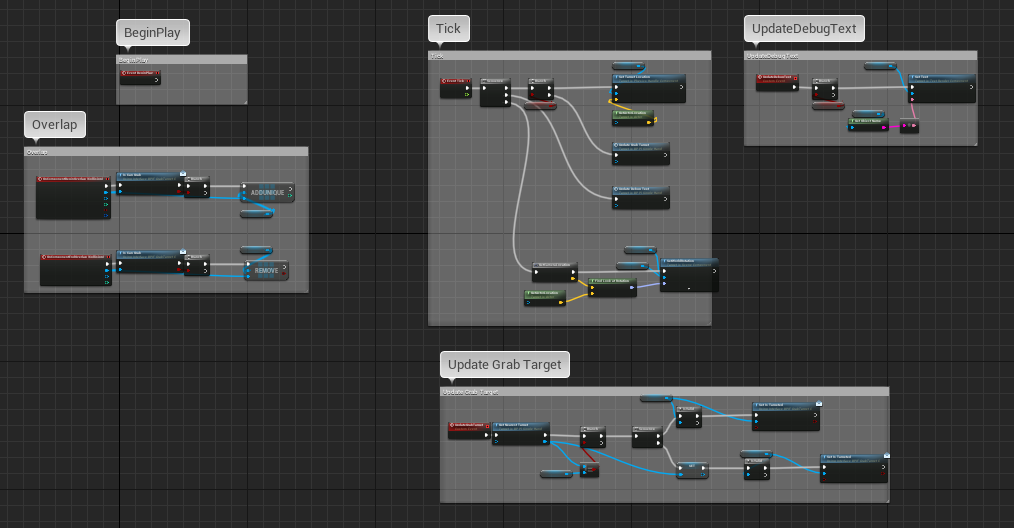
BP_PISingleHand

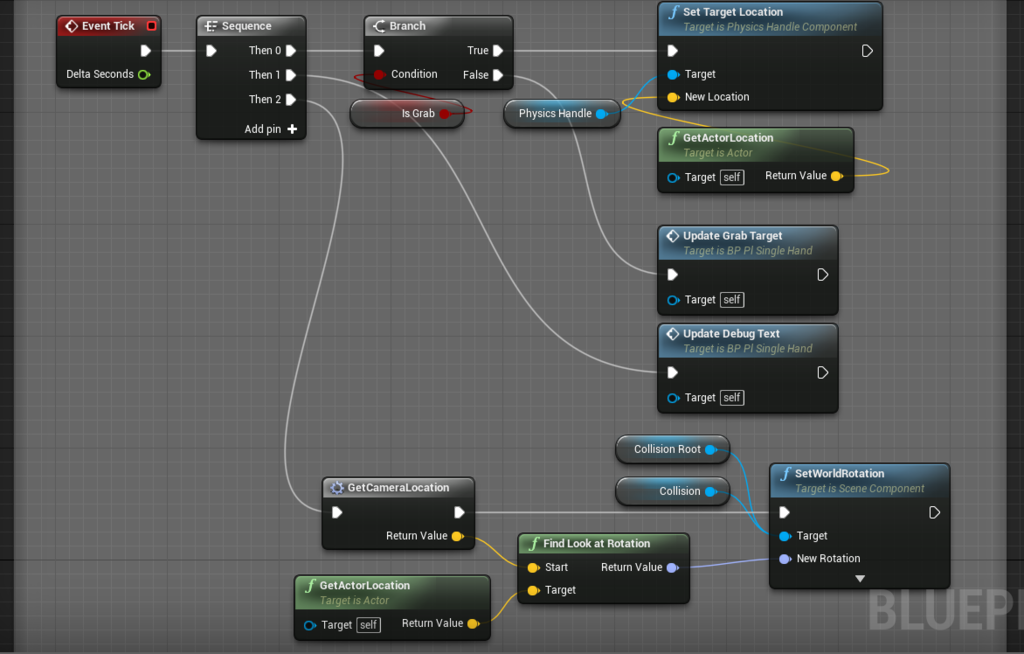
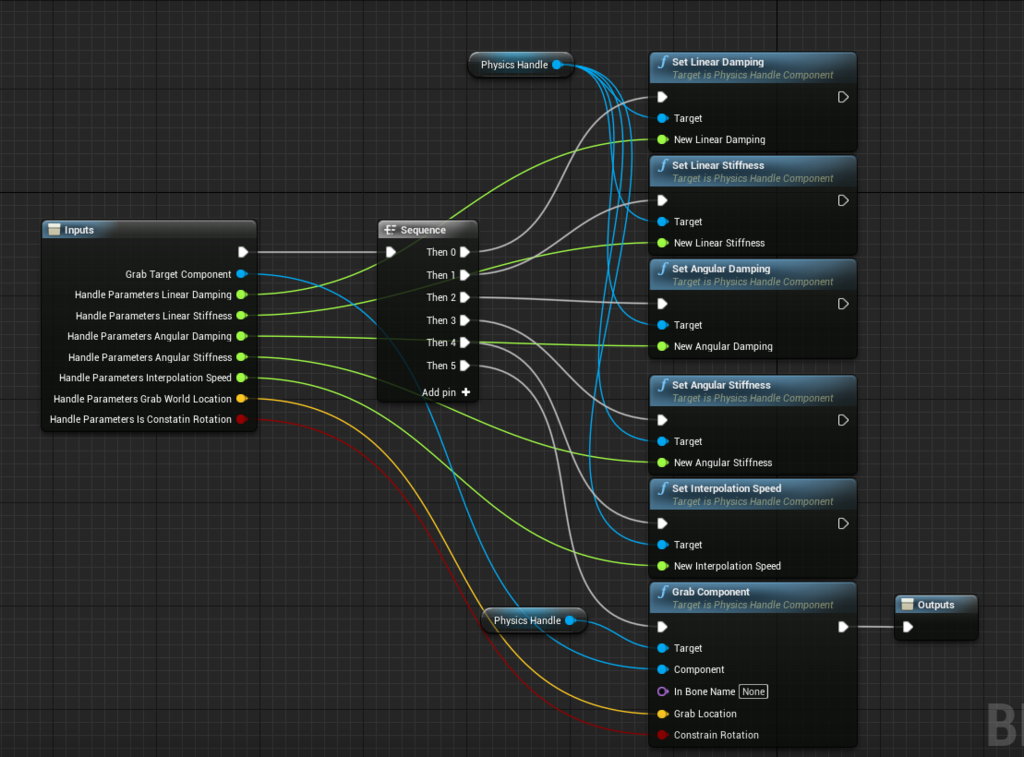
要になりそうなTickから

PsysicsHandleを使って掴んだりするところはこちらを参考にするとスムーズかと思います
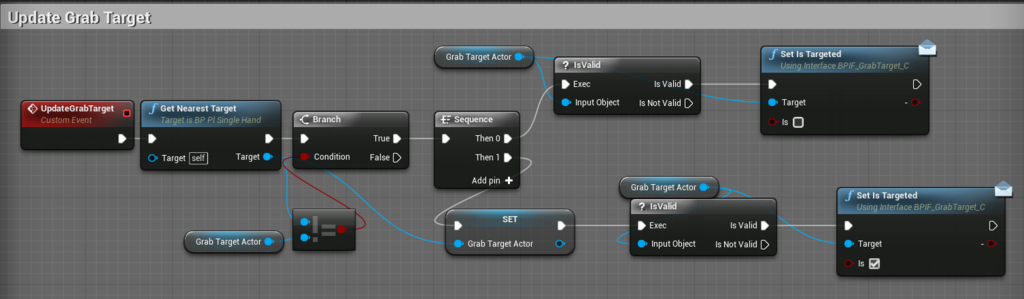
UpdateDebugTextは省略して、UpdateGrabTargetにいきます

GetnearestTargetで近くのものをgetしてきてそれが今持ってるGrabTargetActorと違ったら処理をするのはいいんですがその後の処理がThen1だけでいい気がするんですが…(おかずさん教えて下さい!
2016/04/07/23:56 追記
@shop_0761 UpdateGrabTargetの所は…それまでTagetだったActorに対して、もうあなたはTargetではないですよ、と通知したいのでThen 0の処理をしてる感じです。Targetにされてる側は光らせたり、輪郭線を書いたりする予定
— おかず@UE4+Viveおじさん見習い (@pafuhana1213) April 7, 2016
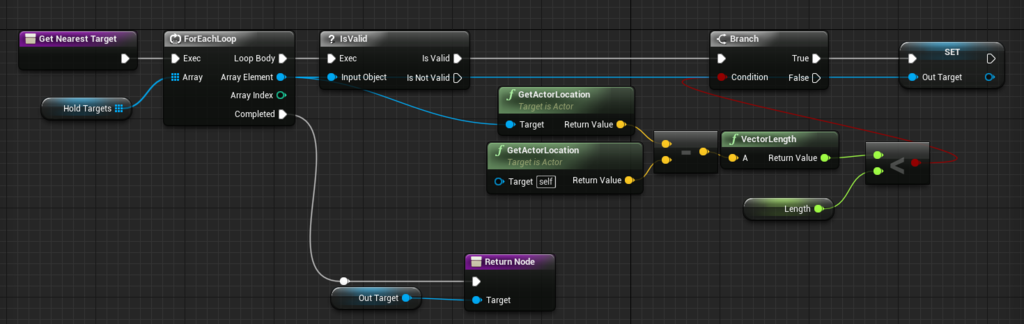
GetnearestTargetはこれ

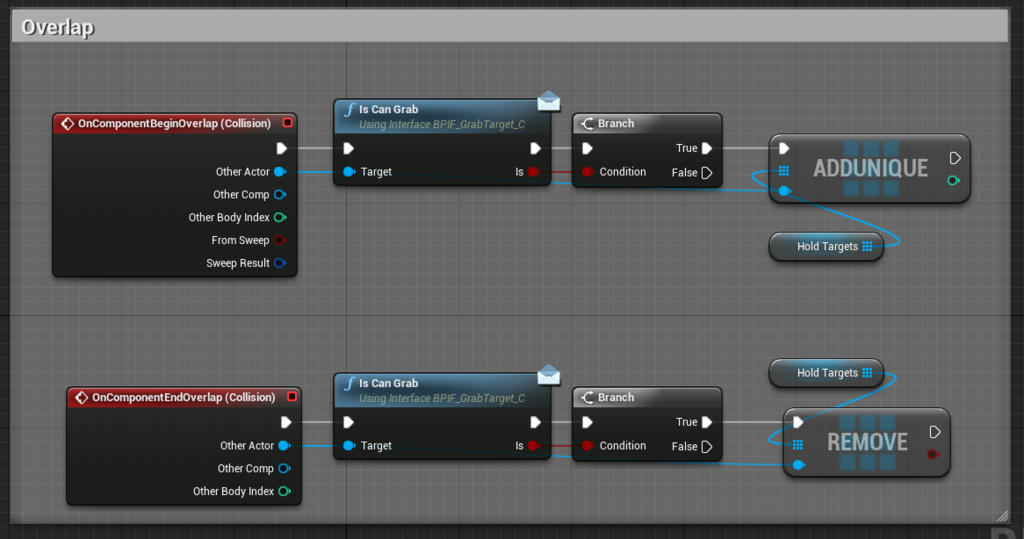
でもってそこで使ってるHoldTargetsはここでaddされてます

掴めるものリストを作ってる感じですね
でTickのところにあったCollisionとCollsionRootのSetWorldRotationするところはどちらか片方でもいいような気がします…(おかずさん教えてry
2016/04/08/0:00 追記
@shop_0761 CollisionとCollsionRootのSetWorldRotationは…え、なにこれ、こわい
— おかず@UE4+Viveおじさん見習い (@pafuhana1213) April 7, 2016
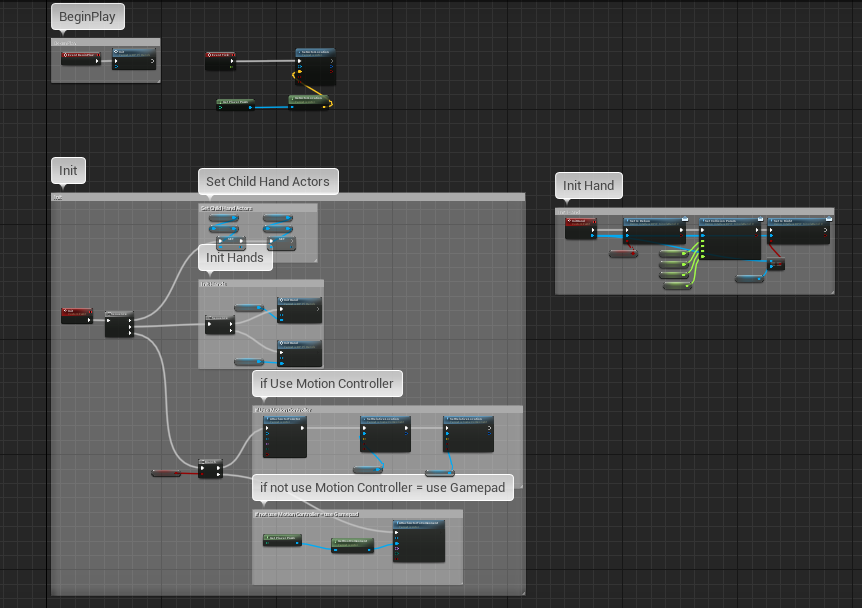
で一通り終わったのでBP_PIHandsに戻ります
BP_PIHands
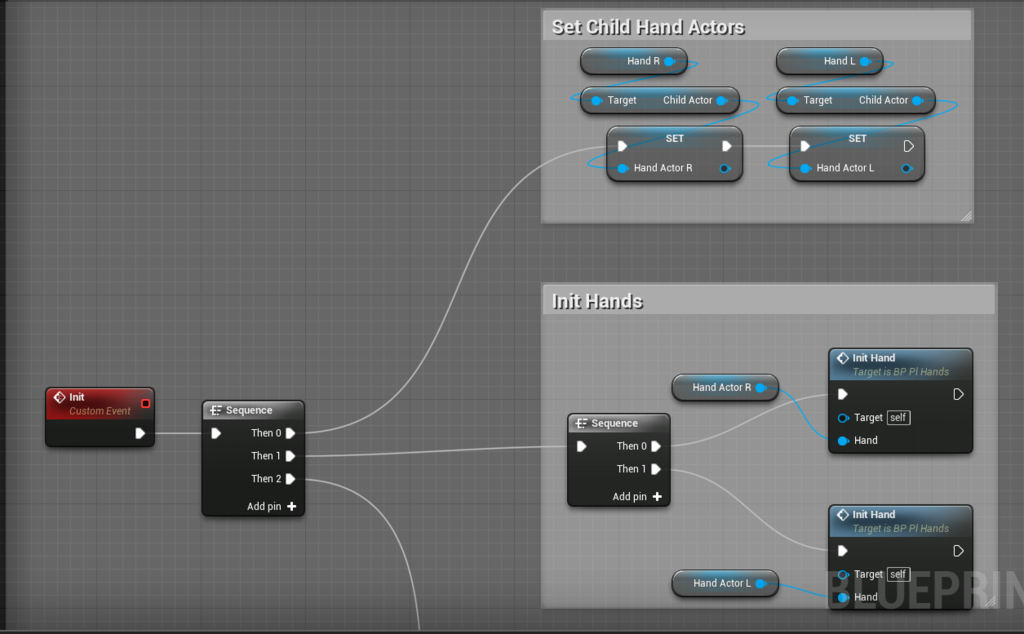
ここでやっと全体図をば

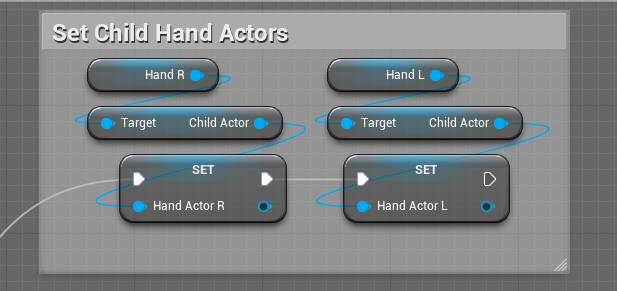
init上半分から

さっきちらっとで出てきたSetChildHandActorsとInitHandsです
InitHandsはこれ

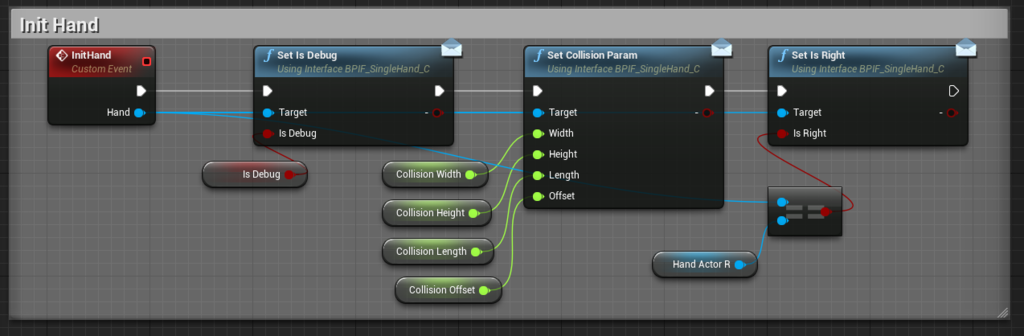
これらはどうやらBP_PISingleHandにあるのでまた行きます
BP_PISingleHand
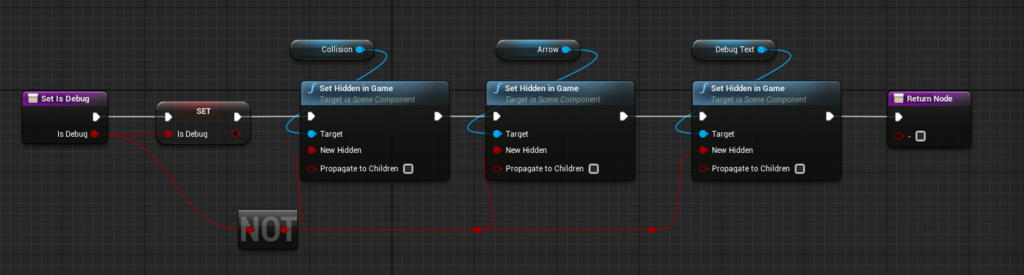
Set Is Debug

Debug用です おわり
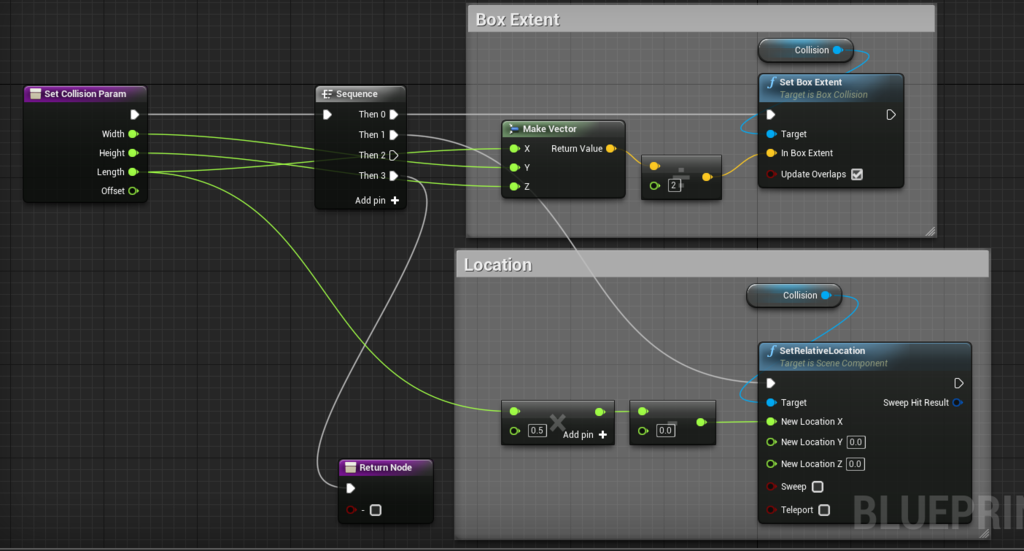
Set Collision Param

ここで初めて知ったのがSetBoxExtentです
これすでにあるBoxCollisionのサイズを設定できるみたいで割と便利です
で、そのCollisionのLocationをセットしていますね
Setup Grab

これは先程出てきたPhysics Handle周りの設定なのでここは省略します
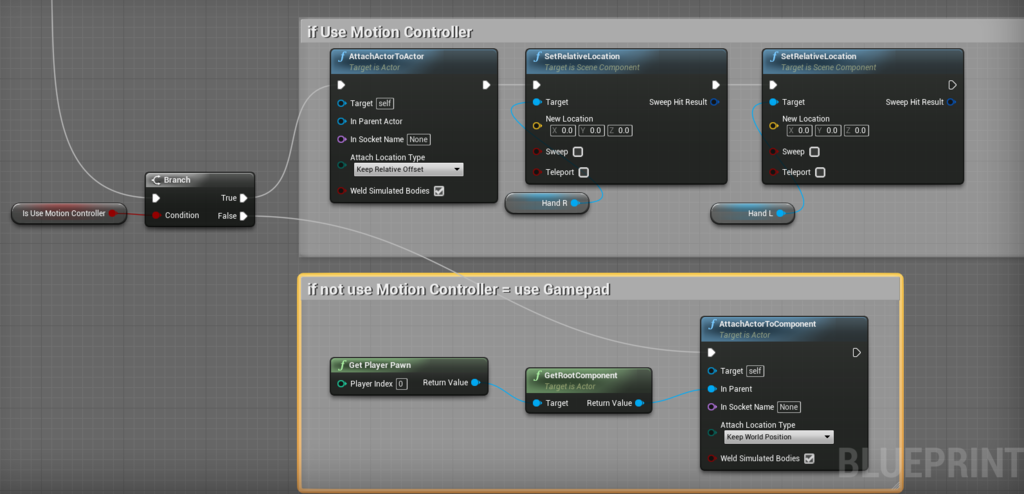
BP_PIHands
戻ってきました
さっきのSequenceの続き

MotionControllerを使うかどうかの分岐でした
とりあえずメインおわりましたー
BP_GrabTargetBase
ここからは実際に掴むもののBPにはいります
BeginPlayでは僕にとって面白いことをしていました
これです
こんな風に継承元BPでbindだけしておいて継承先BPで同名Eventで上書きしてるのか プログラム感あるなー#UE4Study pic.twitter.com/icBjTL6cAG
— てんちょー (@shop_0761) April 1, 2016
このBaseBPを継承してBPを作ると、予めイベントがbindされてるので継承先で同じ名前のイベントを作るとそっちのイベントが優先されるというプログラム的でいいなと思いました(たぶんこれで解釈あってるはず
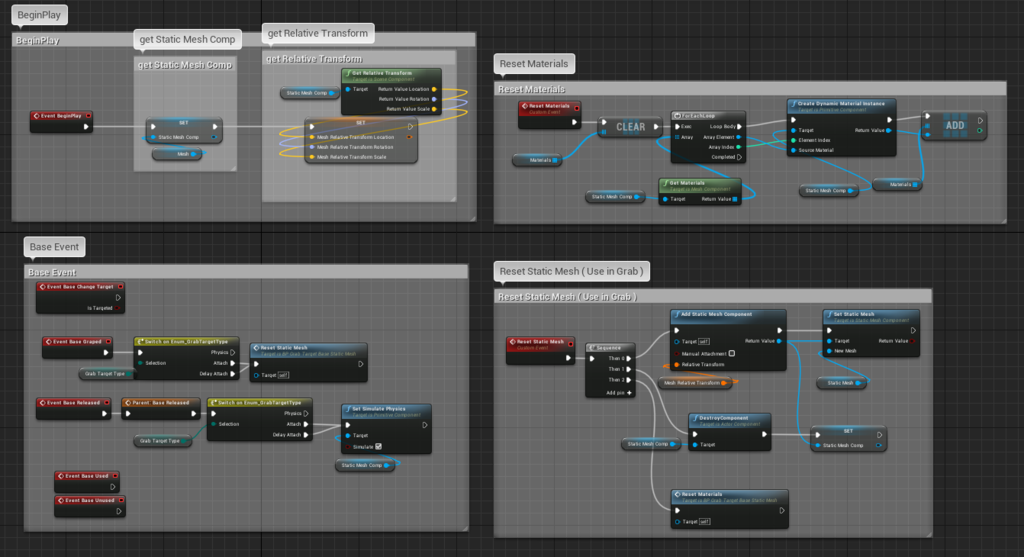
BP_GrabTargetBase_StaticMesh
さっきのをベースに作られたStaticMeshのBPです

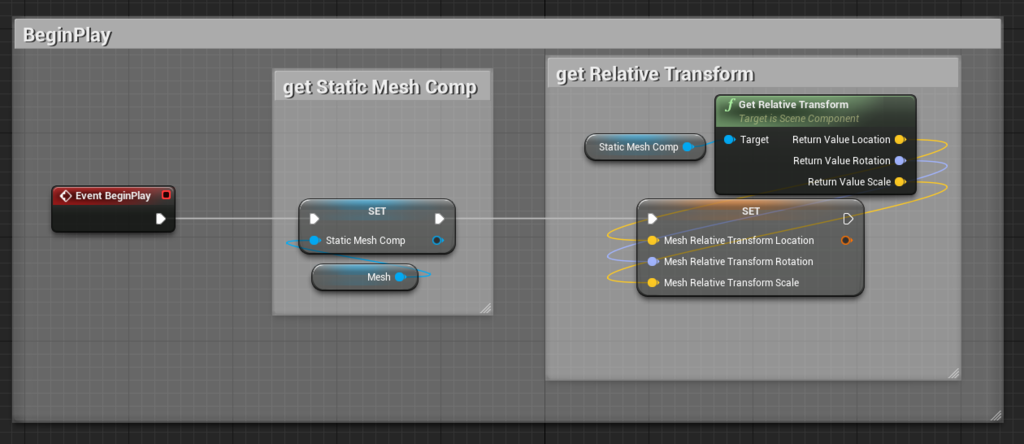
BeginPlay

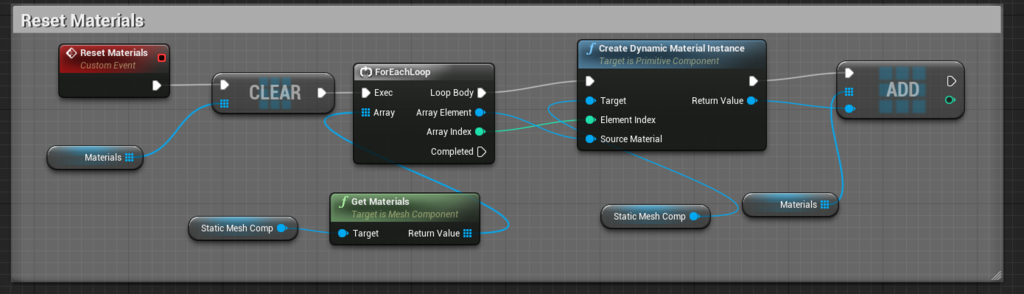
Reset Materials

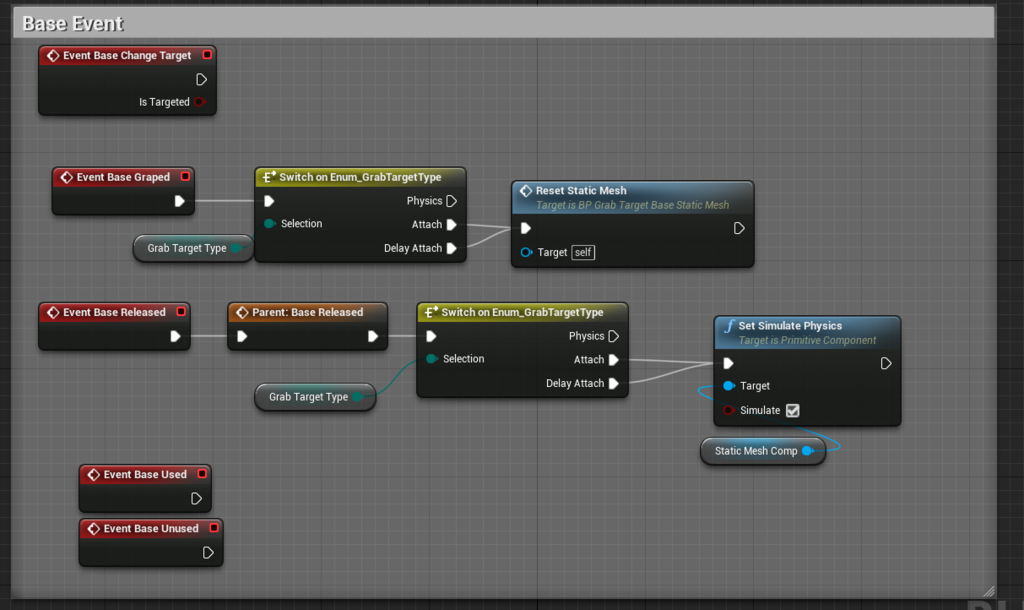
BaseEvent

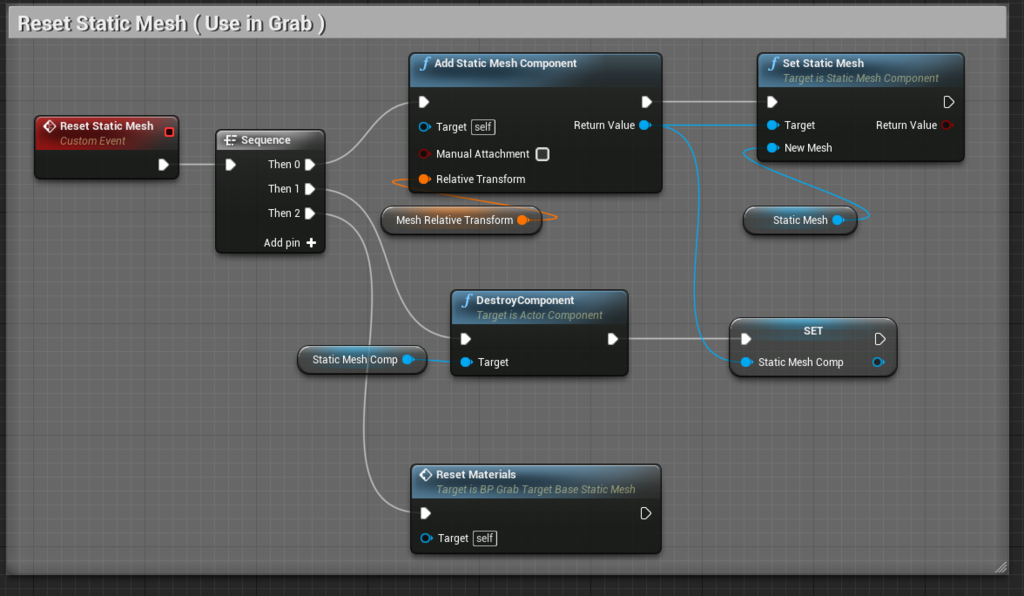
ResetStaticMesh

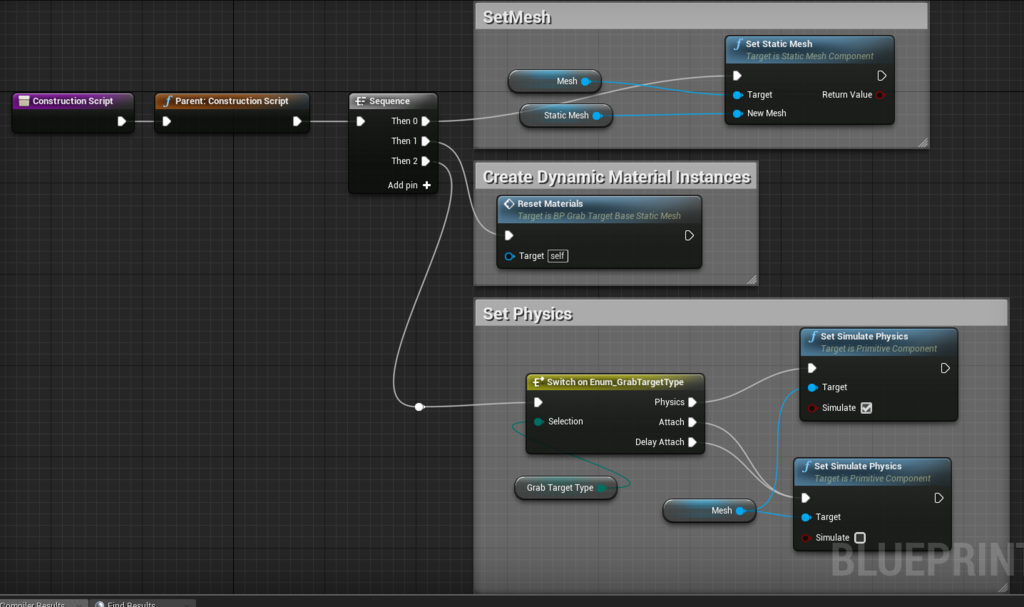
でConstruction Script

とあまり説明する感じでもないですね…
SkeltalMeshもほぼ同様の内容でした
自分のプロジェクトで使う
2016/04/08 追記
思い出したように追記します
MotionControllerSampleフォルダを自分のプロジェクトにmigrate(移行)してきます
でそのついでにInputの設定も持って行きます
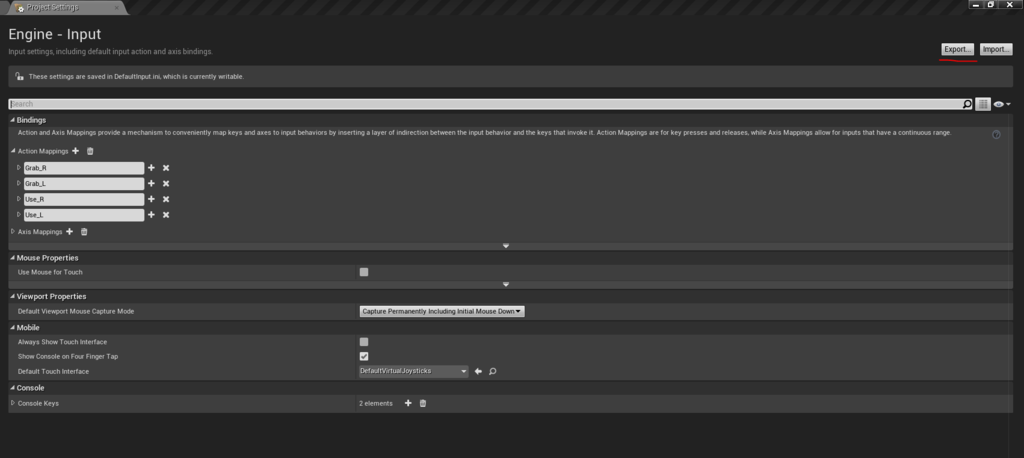
ProjectSettings->Engine->InputからExportしておきます (この時、特に何も考えず.iniファイルを保存すると、 MotionControllerSample-master\Saved\Config\Windows などに保存されるので見失わないように)

で、自分のプロジェクトでImportします
それからGameModeを持ってきたBP_GameModeに変更して、マップ上にこれらを配置します

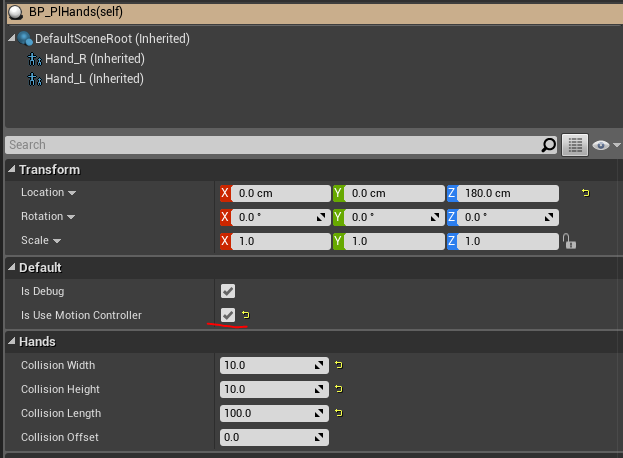
でここにチェックいれないと上手くコントローラーが動かないので要注意

2016/04/09 追記
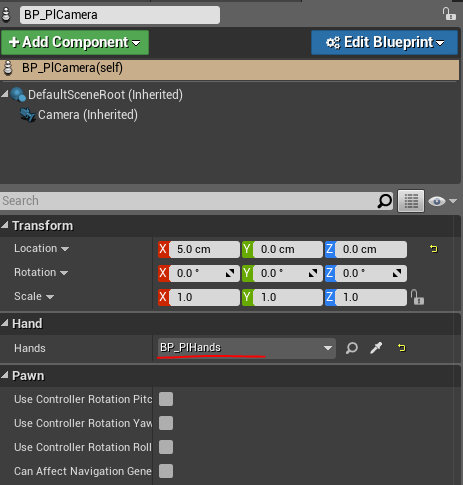
これで終わりかとおもいきやレベルに設置したBP_PICameraのここも設定してください(これでイベント取れなくて迷ってた

まとめ
概ねこんなところかと思います
間違ってる所があれば修正するので@shop_0761までお気軽に
ついでにViveはまだないとか、Sampleの中身見たけど読むの大変そうと思った方の役に立てばいいなと思いました
【UE4】VivePreが届いたのでVR Editor使ってみた
はじめに
VivePreが無事届きました!
Viveきたーーー pic.twitter.com/JPkycV3NuC
— てんちょー (@shop_0761) 2016年3月26日
最初の返信は5分できたので発送もすぐかなと思ったらそんなに世の中甘くなかったです。約2週間かかりました。
個人的な都合でセットアップが概ね終わったのが今日でした…
2016/03/26 現在の観測範囲で道内にこれ1台しかVivePreないっぽいです!!やったぜ!! (すでに道内で持っている方がいれば教えて下さい…
セットアップとか
細かいセットアップについてはこちらを見ていただいたほうがいいかと思います。
一般的には三脚で固定するようなのですが、許可が降りたので穴を開けてみました。
— てんちょー (@shop_0761) 2016年3月28日
失敗しました
でもこれかなり安定するので穴を開けても良さそうならおすすめです(間違って開けた穴は埋めましょう
そしてなんと手元のPCではHDMIではなくDisplayPortしかないので変換プラグをかましていたのですが、映らない!!(セットアップは問題なくできます
なのでこれを買いました
とりあえずこれなら今日くるから買っておこうかな ヨドバシ.com - エレコム ELECOM CAC-DPM1210BK [miniDisplayPortケーブル Ver1.2a 1m]【無料配達】 https://t.co/WcFxZHKX1K
— てんちょー (@shop_0761) 2016年3月28日
VivePreだけの可能性はありますが、miniDisplayport用の端子があったのでそれを使ってしのいでいます
VREditor
UE4ではVREditorが使えるようになります(現在はエンジンビルドすれば使える
なので今回はこれを使うところまでさらっとメモしておきます
UE4のエンジンのソースコードは全てgithubにあるので、dev-vr-editorを使ってください
参考
注意すべきは以下2点くらいです
- パスに日本語が入らないようにする
- ビルドエラーを回避するために削除する行がある
一つ目は当たり前ですが、よくやらかすのでメモ。日本語環境でダウンロードフォルダなどに入れてしまうとパス名に"ダウンロード"が入ってしまいビルドに失敗するので注意
だいたいドライブ直下にすればいけます
二つ目はこちらを参考にしてください
(よりわかりやすい版)日本語環境で現在のUE4のビルドが失敗する理由。 2791行を削除するか、最後のダブルクオーテーションを書き換えてください。 pic.twitter.com/KeiBQc3TJL
— スミオ (@tempkinder) 2016年2月7日
これらをやってVS上でF5を押せば起動できます
あとは見慣れたプロジェクトブラウザが開くのでプロジェクトを作成してください
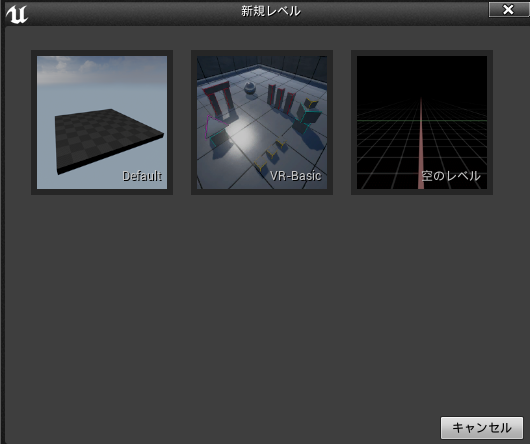
新規レベルからVREditor用のレベルが作成できるのでそれを使うといいと思います

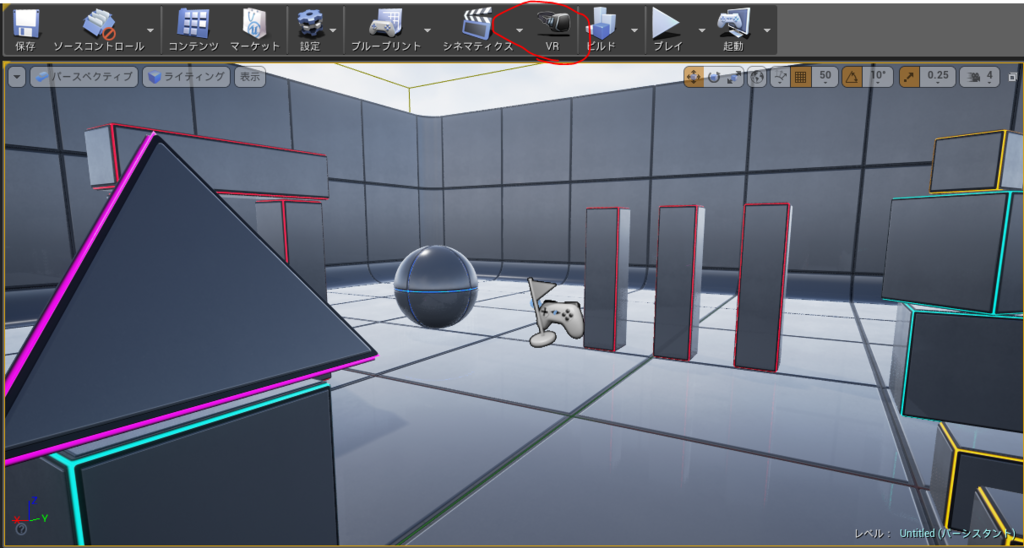
であとはこのViveを繋いでVRボタンを押せば使えます

使ってみた感想
実際に目で見てVRのサイズ感で作れるのはいいと思いました。ただ多分部屋のせいなのですが、あまり操作しやすくない印象でした。思うように動かなかったり、編集に手間取ったりしました。 現状だとゼロからレベルデザインするというよりは仕上げ段階でここはもう少しずらしたほうがいいとか、見栄えを調整するといった使い方がいいのかなって感じです。 まだまだ開発段階なのでVR内で完結するのが楽しみです。