2017年 作ったものとかをまとめてみた
はじめに
個人的に完成した(と思っている)ものに関してはすぐ忘れてしまうので、 「作ったもの見せて」と言われた時にこの記事にまとめておくと便利かなぁと思いまとめておきます。
意外と時間がかかりそうなので、ざっくりまとめた後、おいおい追記するかもです
1月
お引っ越し(下見)と卒論があったので、後半はわたわたしてるけど、前半はこんな感じ
2016年に作り始めたVRキーボードの別案を年始から作っていたらしい
新しいVR内入力方法を作ってみた Vine版 (キーボードではない何か #UE4 #VR_keyboard https://t.co/y554L587vj
— てんちょー (@shop_0761) 2017年1月3日
はい はてなブログに投稿しました #はてなブログ
— てんちょー (@shop_0761) 2017年1月3日
VRキーボードのためにキーボードを封印したお話 - てんちょーの技術日誌https://t.co/hkUI002FkE
ちょっと今回のは特殊なので、思うところを簡単にまとめた はてなブログに投稿しました #はてなブログ
— てんちょー (@shop_0761) 2017年1月3日
新しいVR内入力方法を考えてみたお話 - てんちょーの技術日誌https://t.co/WKfbGjLcCR
音声認識の結果がレシートみたいに出てきて入力できるようにした #UE4 #VR_keyboard https://t.co/JADCiVshHJ
— てんちょー (@shop_0761) 2017年1月4日
GASがお気に入りだったので、この頃はslackと連携してアレコレ作ってたっぽい
slack+GASでLINEのスタンプみたいにするやつ 登録済みカスタム絵文字と、その元画像が上がってる共有リンクがあれば、slackから追加/削除/一覧表示ができるようになった
— てんちょー (@shop_0761) 2017年1月8日
卒論進捗 途中で行き詰ってたのでGAS書いてた
— てんちょー (@shop_0761) 2017年1月8日
とりあえずヨドバシからの出荷メールをslackに通知するやつできた
— てんちょー (@shop_0761) 2017年1月10日
2月
Mogura VRでちょろっと紹介されたり
紹介されてる //VRならではの日本語入力に挑戦してみた - Mogura VR https://t.co/GJFvVGwAbf
— てんちょー (@shop_0761) 2017年2月1日
卒論 おわらせたのがこのくらい
そつろん おわったー!
— てんちょー (@shop_0761) 2017年2月9日
これのお手伝いをしたり
いぇいいぇい(お手伝い pic.twitter.com/GADXaxE91C
— てんちょー (@shop_0761) 2017年2月11日
引っ越し先のおうち Blenderで作ったりした
引っ越してきたおうちをモデモデしてた
— てんちょー (@shop_0761) 2017年2月16日
全部測って、だいたい原寸大
あとはドアとか窓とか pic.twitter.com/2xk2v6mvbS
UE4 Meetup Sapporo で登壇したり
主観と偏見混じりのTwitterから見るUE4コミュニティ
— てんちょー (@shop_0761) 2017年2月26日
公開しました #ue4studysap https://t.co/qrlky3NA1b
150枚超えのスライドになったのは最近なにも作れてなかった鬱憤でも溜まってたのではと思ってます()
— てんちょー (@shop_0761) 2017年2月26日
うっかりSVVR(アメリカ)に行くことを決めてしまうなどした
こっそり今年はOCとか海外のVRイベント行けたらいいなと思っていたら本当に行くことになるとは
— てんちょー (@shop_0761) 2017年2月16日
会社から課題を出されていたので、そのためにUnityの勉強をしたりもしてたなぁ
Unity VR本 大体読み終わりました
— てんちょー (@shop_0761) 2017年2月20日
後半 ほぼ読み物だったので手を動かしたかった感
3月
Unity Chan Live -UE4 ver-
ぷちコン用に作りました #UE4 #ue4con
— てんちょー (@shop_0761) 2017年3月26日
【第7回ぷちコン応募作品】UnityChan LIVE -UE4 ver- https://t.co/d89KXvtWEo
4月
Unity Chan Live をモバイルに持っていったり
UnityChanLIVEをUE4 Mobileに移植して最適化中 とりあえず40fps後半くらい出るようになった #UE4 #EpicFriday pic.twitter.com/aMqpkmSuLs
— てんちょー (@shop_0761) 2017年4月21日
SVVR 報告会でLTした
https://speakerdeck.com/shop_0761/svvr-en
5月
意外とお気に入りの引き出し
自分の体を引き出しにするやつを作ってみた #UE4 #VR pic.twitter.com/6GDaMXo8uJ
— てんちょー (@shop_0761) 2017年5月13日
6月
凹みさんの uDD でYoutubeの360度動画を再生するやつ
VR空間からYouTubeの360動画を見るやつを作ってみた #VR #unity3d
— てんちょー (@shop_0761) 2017年6月18日
中で使ってる動画はこれhttps://t.co/D9irh5pZFF pic.twitter.com/iy2WofjfYc
7月
音声認識でメモを残すやつ
VRで喋ったのを付箋に書いて貼ったり剥がしたりするやつ 作った #VR #UE4 pic.twitter.com/8I3XP3KfGV
— てんちょー (@shop_0761) 2017年7月16日
⚡️ "HoloStickyを作るまで" #HoloStickyhttps://t.co/VVfP3jflEr
— てんちょー (@shop_0761) 2017年7月24日
これはこの前LTしました
8月
夏コミ 技術書を書いたりしました
夏コミはalweiさんのとこに #VRテンプレ本 を置いてもらってるので来てね!!
— てんちょー (@shop_0761) 2017年8月9日
1日目 東こ34b です #C92 #UE4 #UE4Studyhttps://t.co/FyybNGgAQ4 pic.twitter.com/Z4foktA7vT
水彩風マテリアルをまた調整しはじめたり
なんだかんだ金曜にいなくて溜まってたものを投げてく#EpicFriday pic.twitter.com/bJHxSqTE5D
— てんちょー (@shop_0761) 2017年8月24日
Unreal Engine Meetup Sapporo にて ライブノーディングのサポートをしたり VR ModeのSequencerの紹介をしたり
晒される席#unrealSapporo pic.twitter.com/zlbT0lAZyc
— てんちょー (@shop_0761) 2017年8月19日
ミクさんお迎えしたけど、全然遊べてない…
買ってみたのでお試し中(作曲したことはない pic.twitter.com/JvlmpGkycE
— てんちょー (@shop_0761) 2017年8月24日
やっつけ pic.twitter.com/RdHxncLomk
— てんちょー (@shop_0761) 2017年8月25日
9月
ぷちコンで UE4 + Network + VRなコンテンツをやっつけでなんとか作った
【第8回ぷちコン応募作品】foul MURDER このまえつくったVRネットワークゲーム(1人で動画撮るのはしんどい https://t.co/jx2LVCAZpX
— てんちょー (@shop_0761) 2017年9月19日
10月
Inst_Paper 上海で展示してきました
ちびっこミュージシャン が .@shop_0761 さんの新作のペーパー楽器ノリノリで演奏してる。 #MakerCarnival #Inst_paper pic.twitter.com/wNM9zqBLTq
— Somelu (@Somelu01) 2017年10月14日
技術書典3にだしたり
技術書典にはCRSの移植本をだします
— てんちょー (@shop_0761) 2017年10月18日
興味本位でフルカラー版を若干数用意してます(残りはPDF版) #技術書典3 pic.twitter.com/6R5bvz8iEN
Udemyの講師になった
今日のスライドをあげました Udemy みてね! #JVRFest https://t.co/HA7hlpmnoC
— てんちょー (@shop_0761) 2017年10月28日
Udemyhttps://t.co/lHxesEGNKy
今日のスライドはこちら! Udemyでの評判がよかったり、ネタがあれば次がある…かも…? #UE4 #UE4Study #UE4AllStudy https://t.co/ocyigZtkRR
— てんちょー (@shop_0761) 2017年12月19日
11月
2017 JapanVR Fest開発者会にて .@waffle_maker さんが作ってた全天球動画の中を歩けるやつ
— てんちょー (@shop_0761) 2017年11月2日
わっふるさんご協力のもとUE4に移植できました 詳しくは わっふるさんにお問い合わせをー #EpicFriday https://t.co/rFqcH7cjti pic.twitter.com/mu7oDyZ7of
Windows MR で無限に歩けるので公園で歩いた
#UE4 + #WindowsMR (#WinMR #Acer) + Infinity Blade で無限に歩けるやつを作った with @Ash_Yin pic.twitter.com/tEGjwfbOwR
— てんちょー (@shop_0761) 2017年11月13日
Inst_Paper 初国内展示
今日はxR Tech Tokyoでなぜか上海が1番最初の展示になった #Inst_Paper の展示をします #xRTech
— てんちょー (@shop_0761) 2017年11月18日
Vive Trackerをマウントできる状態のもの一式を持ってきてくれると、コントローラーにできます
STYLYハッカソンにて、未実装のシーン遷移をハックしてつくるなど

12月
イベント用名札メーカー
その他
全く関係ないですが3月から東京に引っ越してきて、どうやら大分痩せたようです(体重計がないので分からない
一人暮らししたら、とりあえず食費から削るなぁと思ってて実際そうなった模様。実家にいる間にいっぱい食べとこと思ってたらかなり太ったんですが、それも無かったことになるくらいに…
夏ごろ?に家族に会った時に後ろ姿が変わった(細くなった)とか言われたのを思い出したりしました
なんでこの話を書いたかというと、さっき久々に履こうとしたズボン(春先とか履いてたやつ)がダボダボになってて!?!?ってなったからです はい
【UE4】スマホアプリによくあるスワイプ、ピンチインアウト
はじめに
久々にちゃんと誰かの役に立ちそうな記事を書かねばと思った次第です()
というのもありますが、検証ついでに作ってみたので忘れないようにメモをば。
Androidのよくある操作作ってみた
— てんちょー (@shop_0761) 2017年12月7日
ググってもあまり出てこなかったので#UE4Study #EpicFriday pic.twitter.com/S4D9jDVZJc
実装
Playerのカメラ回転 よく忘れるので、どうするのがいいのか迷ったあげく とりあえずPlayerPawnのカメラを直で回しています。ダメっぽい気がするのでいい方法があったら教えてください。
あと、なぜか意図せずRoll方向にも回っていたので、PlayerPawn側で回らないようにしました(ダメそう
Player Pawn
2017/12/13 01:52 修正
Control Rotationに変えたので、Player Pawnのチェックを入れとかないと動かない


Player Controller
2017/12/13 01:52 修正
Get Component by Class はキャッシュしたほうがよさそう


CalcPinchRate マクロ


CalcSwipeCameraRot マクロ


別で入力が欲しい時

簡単な説明
indexに合わせてPress時のVector2Dを取っておいて、Movedで差分を計算する感じです。 とりあえず見栄え重視でマクロに突っ込んだので色々アレです。まあサッと試しただけなのでご勘弁を…
まとめ
デバッグにはじめてまともにLauncher使ったけどべんりっぽい!細かい実装はUnityのコードとか参考になります おわり。
GoogleHome で遊んでみたことメモ
はじめに
スマートスピーカー Advent Calendar 2017 の 3日目です。
昨年末はPCのキーボードを封印して音声認識でどこまでいけるか試したりしていました。
キーボードという概念をぶっ壊すために、とりあえず明日から年内はハードウェアなキーボード、スマホのキーボード、仮想キーボードなどを封印します
— てんちょー (@shop_0761) 2016年12月20日
(自分の作ったVRキーボードを除く)
音声認識を使っていて変な違和感が出てきた話をすると、最初はなんとも無いんだけど、段々喋ると認識されてしまうと思うのか、余計なタイミングで喋ってはいけないのではという心持ちにさせられた
— てんちょー (@shop_0761) 2016年12月31日
コルタナさんがあまりにもEdge頼りなので、気合でPowerShellのスクリプトを書くなどしてTwitterをしてました。
今回は勢いで購入したGoogleHome miniが思ってた以上に認識精度が高いので、 あれこれ勢いで作って便利になったメモを残しておこうかと。
nodejsは手探りで書いたのであまりよくない書き方かも…。
ついでにAmazon echo dotも安かったので、最後に感想とかも。
やったこと
基本的に RaspberriPi Google Apps Script(GAS) IFTTT の3つでやりくりしてます。
Raspberri Pi zero W を買う
事前にちょろっと調べるとGoogle Home notifier を使えば発話させられるらしく、 これはラズパイ買っとこ と思って秋葉原で買いました。 キットみたいなやつを買ってすぐ使えるやつだったのに、何を思ったかSDカードをフォーマットしてしまい 結局入れ直しました…地味にひっかかったりした…
Hue連携
Hueがあれば、すぐ終わります。なんか覚えてないくらいに一瞬でした。 "部屋"って名前の部屋をGoogleHomeのアプリで作っておくと、「OK Google, 部屋の電気をつけて」みたいに使えて便利です。
wemo連携
家に転がってたwemo mini smart plugをつかうことにしました。 こいつはコンセントのオン/オフができます。
IFTTTで連携できるので、とりあえずそのまま使っています。 運用でカバーってやつですね()
お湯が沸きそう #googlehome pic.twitter.com/eYDAokxfBq
— てんちょー (@shop_0761) 2017年11月7日
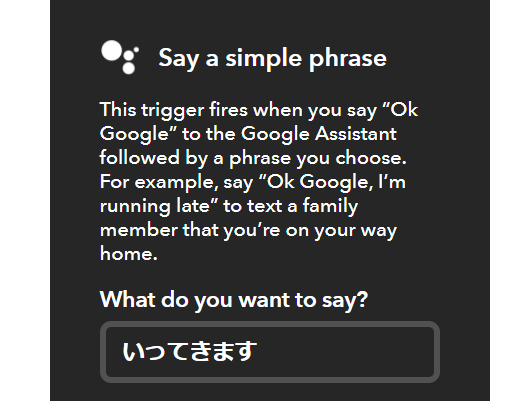
IFTTTでコマンドの上書き
どうやらGoogle Homeにある既存のコマンド「おはよう」などはIFTTT連携で上書きできるようです。 はたして需要があるのかコレ。
特に難しい設定もせずにこうすると、上書き?になるっぽい

Google Home notifier
セットアップ
記事をそのままやりました。注意すべきはnodejsは7系でないと動かないかもです。 これで喋らせる時に「とぅるん」ってこれから喋るよみたいな音がなるやつ消せないのかな…?
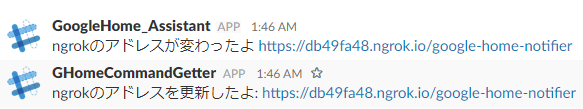
ngrokのURLをslackにPOST
Google Home Notifier では ngrok というのを使ってローカル環境を外部に公開しています。
example.js を実行するたびにアドレスが生成され、これを使えばGAS等からアクセスできます。 サブドメインを割り当てることができるらしいのですが、2.0だと有料、1.0だと無料だそうです。
google home notifierがどっちなのか調べるのも面倒だったので、 urlが生成されるたびにslackへPOSTして、それをOutgoing webhooksで拾い、GASでSpread Sheetに記録してました。 まあ、メリットとしてラズパイが落ちてしまった時にこれらのスクリプトの準備できたらslackに通知がくるって感じですかね。
こんな感じで

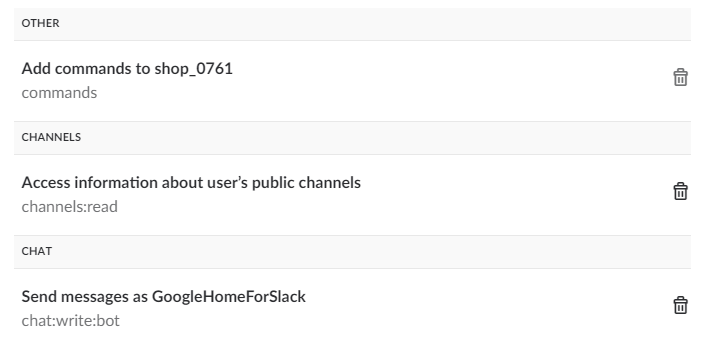
outgoing webhooks は legacy になってしまったので代わりになるものを探しましたが、いまいちしっくりくるものが無かったので そのまま使っています。ただtokenの生成が前と変わって、権限を付与する形のものになりました。 今はこの3つを許可したtokenを使っています。

example.jsに追記する感じで書いています。
app.listen(serverPort, function () { ngrok.connect(serverPort, function (err, url) { console.log('POST "text=Hello Google Home" to:'); console.log(' http://localhost:' + serverPort + '/google-home-notifier'); console.log(' ' +url + '/google-home-notifier'); console.log('example:'); console.log('curl -X POST -d "text=Hello Google Home" ' + url + '/google-home-notifier'); //ここから var request = require('request'); const HOST = 'https:\/\/slack.com/api/chat.postMessage'; var options = { url: "https://slack.com/api/chat.postMessage", form: { "token": "とーくんをいれる", "channel": "#googlehome", "text": "ngrokのアドレスが変わったよ " + url + "/google-home-notifier", "username": "GoogleHome_Assistant" } }; request.post(options, function(error, response, body){ if(!error){ console.log("BODY: " + body); } else{ console.log("error: " + error.message); } }); //ここまで }); })
trello にメモを残す
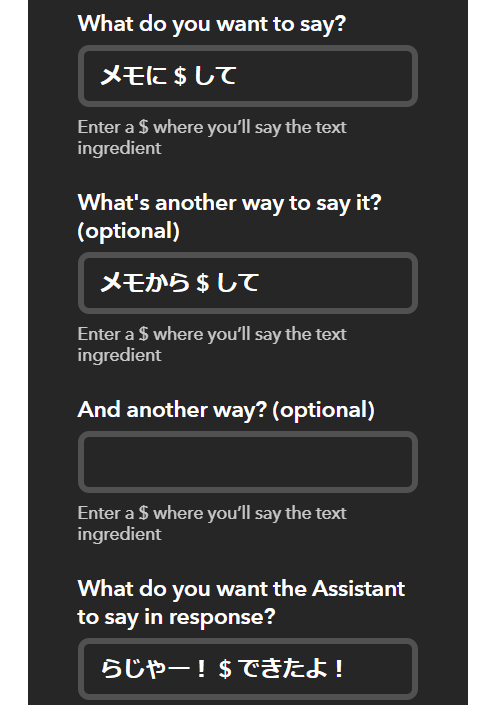
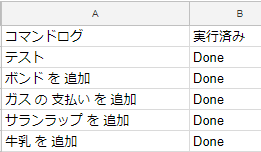
Google Home 標準で買い物メモを残せますが、消すのはアプリ経由らしくて面倒いのでtrelloで管理出来るようにしました。 カードの追加/削除 がボイスコマンドで出来ます。全てのカードの読み上げもできるようにしようかな。
GoogleHomeから任意のメモをtrelloに追加/削除できるようにした pic.twitter.com/BdO6CcLBem
— てんちょー (@shop_0761) 2017年11月3日
GAS側のコードはこの辺にまとめておきました。
IFTTTはこんな感じで。

こうして「メモに牛乳を追加して」というと、「牛乳を追加」とSpread Sheetに書き込まれるので、 追加の文字列が入ってたらtrelloにカード追加、無かったら削除 みたいにしてます。
実行済みのチェック
Spread Sheet に書き込まれたタイミングでGASを実行するため、適当に編集してると 何度も関数が呼ばれてアワアワすることになるので、こんな感じでチェックするようにするといいでしょう。

function checkCmdDone(){ var spreadsheet = SpreadsheetApp.getActiveSpreadsheet(); //sheet が複数あるので名前で指定 var sheet = spreadsheet.getSheetByName('CommandLog'); var value = sheet.getRange(sheet.getLastRow(), 1, 1, 2).getValues(); if(value[1] != "Done"){ sheet.getRange(sheet.getLastRow(), 2).setValue("Done"); return true; } else{ return false; } }
勝手にしゃべる
細かく時間を指定して実行できるらしいです。(知らなかった)
これらを使って勝手にしゃべるようにしました。
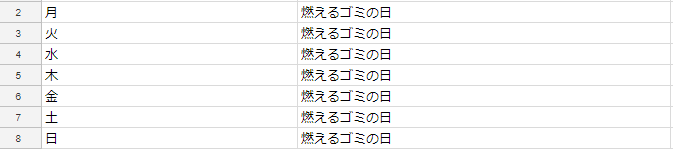
ゴミ捨ての通知
ゴミ捨て表をSpread Sheetで作って、そこを参照しつつ通知してくれます。 前日の夜とかに知りたいので少しindexを調整してます。

for(var i in cels){ // todayは12/3(日)10:00表記になるものを作っておいて、indexOfでさがしてる var index = readableDate.indexOf(cels[(parseInt(i)+1) % (cels.length)][0]); var state = cels[(parseInt(i)+2) % (cels.length)][1]; if(index > -1 && state != ""){ //読み上げ textToSpeech("てんちょーさん、今日は" + state + "だよ"); } }
ストレッチの通知
ストレッチし忘れるので、さっきの時間指定できるTriggerで設定しています。
降水確率の読み上げ
気の利くやつになった #GoogleHome pic.twitter.com/trzTPFBOxD
— てんちょー (@shop_0761) 2017年11月4日
天気はスクレイピングしてきて使っています。 現在の時刻に合わせて、それ以降の降水確率を読み上げてくれます。 スクレイピングしてきたときに、過去の降水確率は"-"みたいになってたりするので、 その時は読まない、みたいにして書いてます。大したことないので省略。
ミクさんに喋ってもらう
Alexaで公式skillが出るそうですが、うちのGoogleHomeでもテキストからミクさんが喋るようになりました pic.twitter.com/I0WI6wM9q9
— てんちょー (@shop_0761) 2017年11月8日
俺たちがやりたいのは「Hey Miku をスタート」ではないでしょ!!!
— てんちょー (@shop_0761) 2017年11月15日
「ねぇミクさん ◯◯してよぉー」って感じでしょ!!
という気持ちで作りました。 多分 OpenJTalk + MMD Agentの初音ミクの音響モデル が1番ラクな気がしますが、 あまり好みではなかったのでゴリ押しで作りました。
流れとしては
- Google Home で音声認識 + IFTTT でSpreadSheetに書き込み
- GASで検知して、Raspberri Pi にテキストを送信
- MeCabでカナ読み取得
- 一文字ずつに分割
- 対応する.wavファイルを探す
- sox コマンドで一つの.wavファイルに
- google home notifier で音声ファイル読み上げ
って感じですね。面倒いので全部は書きませんが、ポイントだけ。
これ作ってる途中で気づきましたが、GASってzip作れるんですね…やばみ…
Amazon echo dotとの比較
Amazon echo dot は Google カレンダーに予定を追加できます。Google Home mini では出来ません。 ????どういうこと????
あとAmazonで買い物できますが、やり取りが長いので喋るくらいならポチポチしたほうが早いという印象です。 Hey mikuも使えます。ただ1回遊んだら終わりですかね…
それと体感的な話ですが、echo dotは自分で再生しはじめた音楽のせいでマイクの感度が落ちる…?自爆…? その点Google home miniのが優秀な気がします。布団からごにょごにょ喋っても反応したり、 モニターを正面に座り、真後ろに置いてあるGoogle home mini に話しかけても反応したりします。すごい。
まとめ
ここまでやるともはやGoogleHomeである意味とは…?という気持ちになります。 ただ、GoogleHomeの認識精度は魅力的ですね。
イベント用名札生成ツール -NameCardMaker- を作ってみた
はじめに
君の名前は みたくconnpassのURLを読み込んだらアイコン画像取得してアカウントから二次元バーコード生成すると思うでしょ!残念!全部手作業でしたー!(逆怠惰) #xRTech pic.twitter.com/9ky4n7mj6Z
— いっこう@めぐるーまー✈️SXSW→VRDC (@ikkou) 2017年11月16日
これを見て、「あ、自動化できそう」と思って作ってみました。
-- 12/02 02:24追記
これツイートの元ネタがあるんですね(しらなかった
--
2018/03/06
専用ページを作りました。 詳細はこちら。 記載してた採用実績、対応サイト等も全て移行しました。
【UE4】BPで気合のProcedural Modering
はじめに
Unreal Engine 4 (UE4) Advent Calendar 2017 の2日目です。
今回の内容はあまりオススメできませんが、気になったのでやってみた次第です。
先に参考図書である「Unity Graphics Programming」のリンクを貼っておきます。これをUE4に移植してみた、という内容です。 この本、割りとTwitterで話題になっており、初めて買えるタイミングであった技術書典3に僕も出展してたんですがなんとお隣のブースでした()
実際のサンプルコードはこちらに。
まあこのまま移植しても多々ミスって思うように表示されなかったり、ちょっと手を加えないといけない箇所もあったりして 割りと大変でした。はい。
Procedural Moderingとは
通常のモデリングはDCCツールと呼ばれる Maya, 3ds MAX, Blenderなどを用いて作成することが多いです。 それとは別に計算だけでモデリングすることです。参考図書には
ルールを記述し、自動化された一連の処理の結果、形を得るアプローチのこと
とされています。
応用例としては AirtoneのコレもProcedural Moderingしてマテリアルで演出しているそうです。

https://youtu.be/qssKpo8cHYwより
始める前に
さがしてみると、もんしょさんが先にやっていました。さすが!
もんしょの巣穴blog [UE4] ProceduralMeshComponentを使ってみる
さすがに複雑な計算をBPでやるのは骨が折れるので、ProceduralMeshComponent を使う場合はC++の方がいいと思います。
はい。のでこれをBPでやりました。すると代わりにたすさんの骨が折れました。
折れてるけどたいしたずれじゃないのでしゅじゅちゅなしでいけるとのことです
— たす (@tassjp02) 2017年10月31日
みなさまお気をつけてといいたいところだけど
ほんと酒も入ってないし何もないところで突然一人でこけたので、もはや強制イベントがここにあったくらいの勢いなのでみなさま強制イベントにはお気をつけて……
できたもの
先に完成イメージを見ておきましょう。よっしゃーできた!!と思っても知らない人には正直大したことないものなので 心が強い方が取り組むことをオススメします。




多少見栄えするようにTimelineでしゅるしゅる動かしたりしてますが、特に意味はありません。
こんな感じで頂点があります。

作ってみる
こちらに今回作ったアセットをサンプルとして置いておきます。 詳細な考え方は参考図書を読んで下さい。
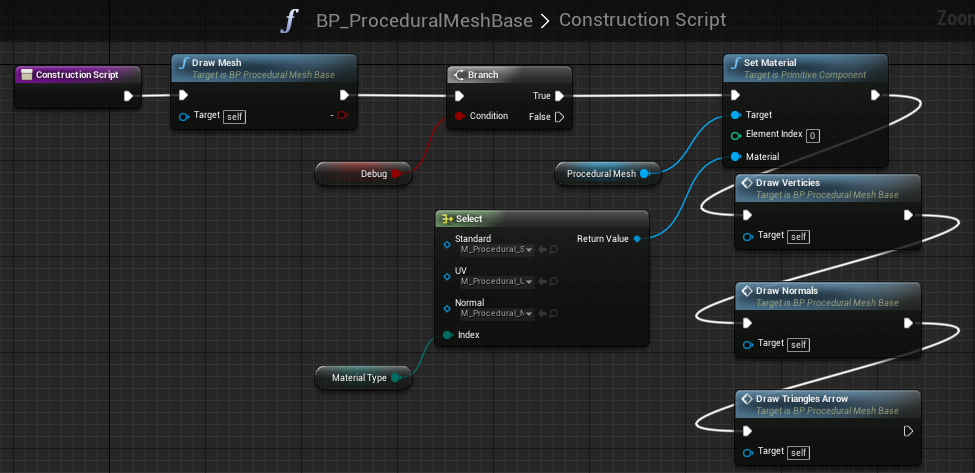
とりあえずBaseクラスを作っておきました。BP_ProdeduralMeshBaseとしています。



Debug用にちょっと関数を用意してありますが、あまり頂点数が多いとUE4ごと死にます。気をつけましょう。
基本的にはこのDraw MeshをOverrideして使う感じです。
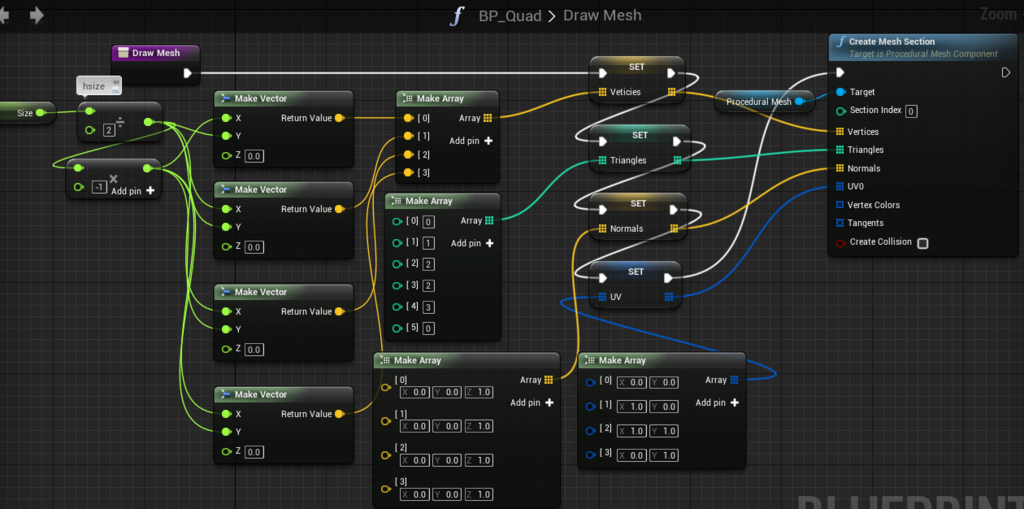
では板ポリを出して見ましょうか。継承したBP_QuadでDrawMeshをOverrideします。

するとこんなかんじ

わーい!これくらいならお手軽ですね。UVも設定してあげるとチェッカーの模様が出ます。 失敗してる / 設定してないと消えます。

同様にNormal, Tangentも設定できます。
移植時の注意点
だれもやらないとは思いますが、一応。参考図書がUnityなので、座標系、単位が違います。 またいくつかのindexに注意が必要です。(i >= length と i > length とか)
コードを何度も見直しても、間違ってる箇所が見つからない場合は、自分が見落としている可能性があるので 何日か空けて見直すしかありません。それでも思うように出来ない場合は手探りで調査します。(木の後半は手探りでした)
便利ポイント
Procedural Mesh Componentで生成したMeshはStatic Mesh化できます。

ここからCreate Mesh して保存すると、

とアセット化できます。
おわりに
最近どういうわけかUnityとUE4を同時に起動する時間が長くなり、謎の移植芸を身に着けてしまったようです。 動的にモデルを生成したい、モデルアセットはプロジェクトに入れたくない、BPしか使いたくないけどProcedural Moderingはしたい、などといった 特殊な人向けの内容になってしまいました。 最初のPlaneやQuadレベルだとやる意味をあまり感じませんが、木とかできると途端にすげぇ感がでますね(間に合ってよかった)。たぶんSpeedTreeを使ったほうが速い気がしました。
宣伝
UE4の動画教材(日本語)がこれからどんどんUdemyに出てきそうです。 僕のが一番最初に出たライトな感じのやつなので、興味があれば覗いてみてください。 こちらはちゃんと役に立つ系のものです()
ちょうどこの記事を公開する1時間くらいにalweiさんのが公開されたようです。
それとこの動画教材を作ったお話を 第2回UE4何でも勉強会 in 東京 にてLTするのでよければぜひぜひ。
【WinMR】バックパックPC + WinMR でUSB/Bluetoothが繋がらなくなった話
はじめに
こんなのをUE4で作りました
#UE4 + #WindowsMR (#WinMR #Acer) + Infinity Blade で無限に歩けるやつを作った with @Ash_Yin pic.twitter.com/tEGjwfbOwR
— てんちょー (@shop_0761) 2017年11月13日
これ、当初の予定では僕のバックパックPCを使って撮るつもりだったんですが、途中でうんともすんとも言わなくなり 急遽ノートPCを借りてやりました
おはなし
WinMRのせいでバックパックPCが死にかけててかなしみ
— てんちょー (@shop_0761) 2017年11月13日
環境
お外でやりました。PCはこれ。
WinMR の方はAcerのDevelopment Editionです。(コントローラーないやつ) 動画内で使ってるコントローラーはDellのやつです。
OSはこんな感じ。

グラボのドライバ

死兆星が見える
なんとかの拳で見えるアレです。見えると死が近いと言われるやつです。
今日のImmersiveの闇案件は死兆星からのUSB、Bluetoothの全滅事件。
— デコ・シ (@Ash_Yin) 2017年11月13日
撮影するためにいろいろ試行錯誤してる途中で、なぜか注視点が2つ見えました。 片目で見ても2つ見えたので???と思っていたら、今度はオレンジ色になりました。とりあえず動いてるからいいか、と思って続行。
こんな感じで画面上に謎の注視点のようなもの(仮称:死兆星)が出現した少し後に全てが動かなくなった pic.twitter.com/iubTh49yVc
— デコ・シ (@Ash_Yin) 2017年11月13日
電源がつかない
オレンジの注視点が見えた状態で歩きまわっても動画のように歩き回れなかったので、 おかしいなと思いPCごと再起動しようと思いました。なんとかなるでしょ、ぽちーっと電源ボタン長押しで一旦落としました。
今回は iPad Pro 10.5 + Splashtop Wired XDisplay HD で外部モニタとして使ってました。 ので通常のモニタ出力と違い、ちゃんとアプリが表示してくれないと状況がわかりません。 というか、それ以前に電源が入らなくなりました。バッテリーはまだ残っているはず…おや…?
USBが繋がらない
しょうがないので、デコ氏(@Ash_Yin)のおうちにお邪魔してモニタに繋ぎ確認することにしました。 電源に繋いでつくことはつきましたが、USBとBluetoothが反応しない…詰みでは…???
どの段階でUSBが来ないのか、チェックするためにダメ元でBIOS起動を試みるといける…おや!?!? どうしたものか…これ…
原因を調べる
さて、おうちに帰ってきて原因を調べることに。 事前にChrome Remote Desktop が起動時に立ち上がるようにしていたのが救いでした。 おうちに帰ってきてなんとか操作できるように…
Bluetoothどうなってるかなーと見てみると、
これは… pic.twitter.com/ykNLhTL6UC
— てんちょー (@shop_0761) 2017年11月13日
どういうことなのこれ
ドライバ入れ直せばいいかーと思って適当にググってる途中で、 intel usb 3.0 extensible host controller driver が無効になってることに気が付きました。
これ…有効にしてみるか…すると USB ルートハブ(USB 3.0) が現れました。 こいつも有効にするか…と有効にしてみるとUSBもbluetoothも生き返りました。
まとめ
Immersiveなヘッドセット 開発周りであわあわしてるのをよく見ますが、このようにドライバを無効にしてくるケースがありました。
まあしゃーないところはあるので、自己責任ということでお気をつけを…
リモートで操作できる環境を用意しておくことをオススメします…
【UE4】WindowsでiOS用アプリをビルドしてみた【ARKit】
はじめに
ARKitの動作はまだ未確認ですが、win機だけでiOSビルド & 実行が確認できました。 この方法があってるかかなり微妙ですが、一応動作例が多いほうがいいかなということで書いておきます。
【2017/11/10 16:10追記】ARKitの動作も確認したので、下の方に追記します
UE4 + ARKit (Macなし) で動いたー #UE4Study #EpicFriday pic.twitter.com/VrIi4k8GOR
— てんちょー / 筑野(ちくの)えり💕🍱 (@shop_0761) 2017年11月10日
動作環境はUE4.18.0でPCはこんな感じ

iPad Pro 10.5インチ + iOS 11.1(15B93)
Appleにお布施をしてない方はしてくださいね()
なんかよくわからんがとりあえず動いたぞ… どういうことなんだ pic.twitter.com/AFdwhFRqXv
— てんちょー / 筑野(ちくの)えり💕🍱 (@shop_0761) 2017年11月10日
参考サイト
一通り目を通しておくとよいかも。
CEDEC 九州でのモバイルの話
証明書とかプロビジョニングファイルを消す方法
Delete all certificates on PC - iOS Packaging - UE4 AnswerHub
UE4.18 のリリースノート
https://www.unrealengine.com/ja/blog/unreal-engine-4-18-released
ARKitの使い方 ※ UE4.17
https://www.unrealengine.com/ja/blog/getting-started-with-ue4-and-arkit
手順
この通りやればいけます。 (リンクが古くなっていたので修正しています 以後のスクショと異なる可能性があります…) docs.unrealengine.com
がしかし、ここで緑のチェックが出ない…

ので、6. iOS プロビジョニング- プロビジョニングの作成とインポートのとこではエディタからインポートしています。
iPhonePackagerからのプロビジョニングインポートはうまくいかないケースがあるので、エディタ上でやってみてください~https://t.co/LsrBPGpWlo
— おかず (@pafuhana1213) 2017年11月10日
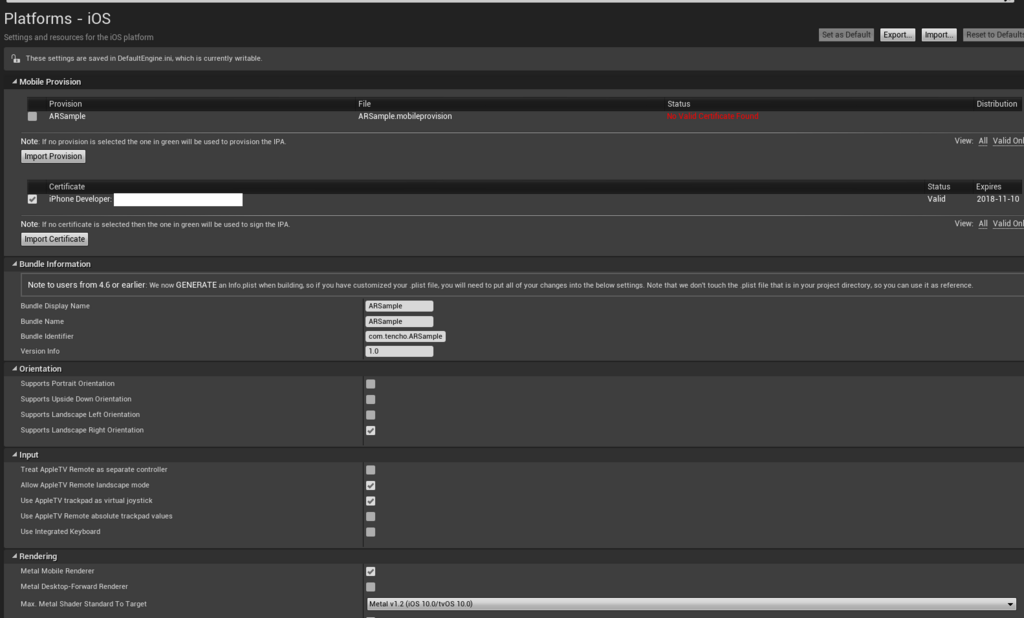
Project Settings → PlatformsのiOSで Import Provision と Import Certificate できます。

さて、よく見ると
悲しみのno valid certificate found pic.twitter.com/9sSUzJgZ8E
— てんちょー / 筑野(ちくの)えり💕🍱 (@shop_0761) 2017年11月10日
と、ダメそうな予感。
一応目的はARKitなので必要な設定をしておきます。とりあえず空のモバイル向けプロジェクトでやるといいでしょう。
プロジェクト自体はリリースノートのサンプルプロジェクトをつかってます https://t.co/MctFNSxbam pic.twitter.com/siyRfnV3fW
— てんちょー / 筑野(ちくの)えり💕🍱 (@shop_0761) 2017年11月10日
ダメ元でiOSビルドしてみると、通ってしまいました(困惑)
どういうことなんだ…いいのかこれは…
実機への転送 【2017/12/21 22:43追記】
なんかググってて見つけたので僕はシュッといけたのを忘れてましたが、 引っかかってる方がいたので参考リンクを貼っておきます
その他
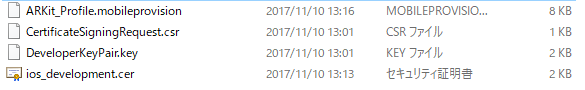
個人的にこういう証明書とか作る時、ファイル名とかほんとにいいのかこれで…みたいな気持ちになるのでメモ程度に書いておこうかと。
最終的に出来たファイル群はこちら。

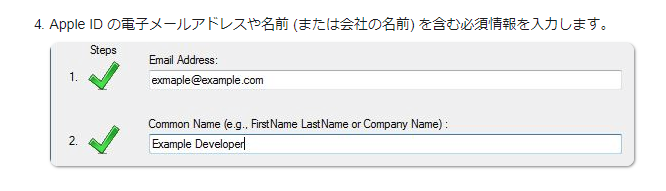
Apple ID
まずここ。

このDeveloperページから確認できるメールアドレス(多分右上のとことかにある)とTeam Name を使いました。 日本人あるあるな(気がする)姓名逆にすべきかどうかは、ここで登録してるTeamNameを使うと良い気がしました。(僕は逆になってました)
UDID
端末をPCに繋いで、iTunesで見られます。終わり。
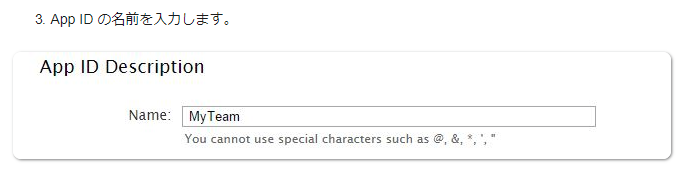
App ID Name と Profile Name
適当で大丈夫だと思います。プロジェクト名とかぶらないほうがいいのかも…?
- App ID Name: ARKitTestApp
- Profile Name: ARKit_Profile
にしました。


まとめ
おかずさん(@pafuhana1213)ありがとうございました!!
もうプロビジョニングいやああああああああああああああ
— おかず (@pafuhana1213) 2017年10月4日
ARKit 【2017/11/10 16:10追記】
こちらが参考になります。
リリースノートのサンプルプロジェクトはMacでのリモートビルドが必要なようなので、 こちらにあるサンプルプロジェクトはWin機のみで完結するように修正されています。
スライドにないポイントとしては 「Start in AR」のチェックを入れておきましょう。(VRのときもあった)

あとは忘れがちなAdditional Plist Data ですね。
中身はコレ。
