【Unity】外部ツールでエフェクトを作ってみた【Effekseer】
たまたまTLに流れてきたEffekseerというツールがUnity既存のツールより すごく使いやすそうだったので使ってみた記録です
Effekseerとは
以下公式リンクです
新しい方 http://effekseer.github.io/jp/
古い方 Effekseer (最近移行したみたいで古いバージョンしか持ってなかった。)
デモとかもあるので覗いてみるとよさそうです。 開発はgithubとのことです。
導入
ツール自体は公式から
http://effekseer.github.io/jp/download.html
一番上のEffekseer1.00(2015/07/18現在)と、Effekseer 1.00 For Unityですね。
(自分でやった時はgithubからダウンロードしたけど結局公式から入れなおした github.com
更新が盛んらしいのでgithubもチェックするとよさそうです。
質問等はTwiiterでもokらしいのでどんどん#Effekseerタグを使いましょう。 公式の方が拾ってくれます(公式アカウントの方ありがとうございました)
後は好きなところにダウンロードして解凍してTool/Effekseer.exeを実行ですぐ使えます。
エフェクト作成
これはサンプルをちょいちょい見つつ、同梱されているHelpからindel.htmlとか 見ながら覚えてください。特に問題なくすんなり使えました。
個人的に少し見つけにくいなと思ったのはtextureを設定するところです。
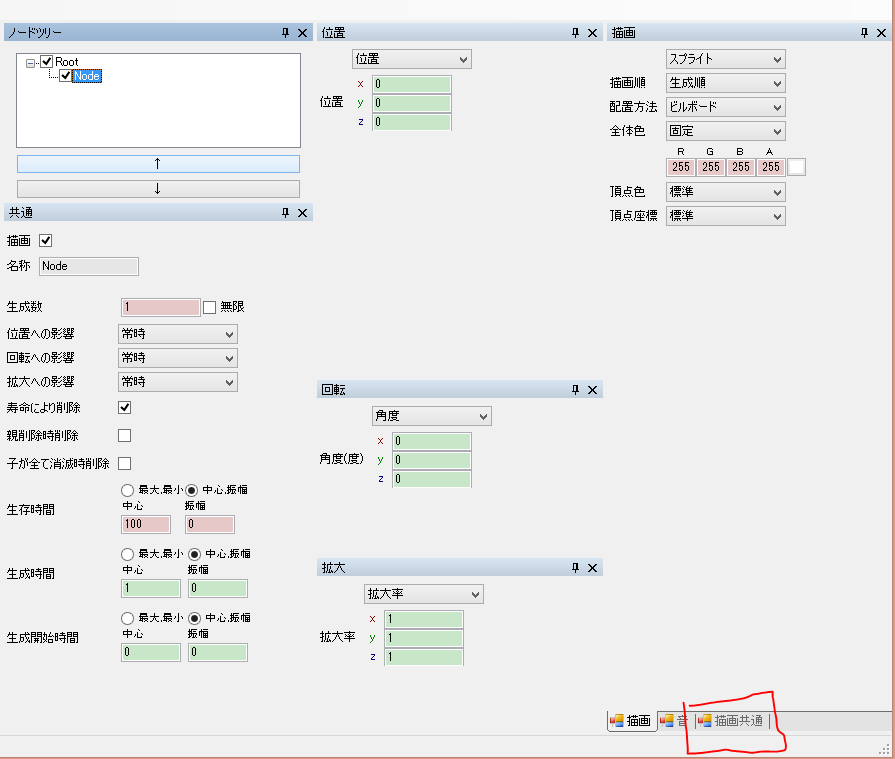
デフォルトだと右下の描画共通から
 右上の方に出ます。ここから読み込みでいけます。
右上の方に出ます。ここから読み込みでいけます。

Unityで使う場合はちゃんと.efkで出力しておいてくださいね。
例
今回作成したのはこんな感じになりました
 gifも出力できて便利です。
出力方法は上のメニュバーのウインドウ->録画からです。
画面サイズ大きくするとその分容量が大きくなるのでtwitterとかで上げたいときは
要注意です。(当たり前
gifも出力できて便利です。
出力方法は上のメニュバーのウインドウ->録画からです。
画面サイズ大きくするとその分容量が大きくなるのでtwitterとかで上げたいときは
要注意です。(当たり前
用途に合わせてGifCamとか使うといいかもしれません。
作成したものについて少し解説するなら、魔法陣は自分で描きました。 あと球体のやつはSampleに入ってたやつを拝借して色を変えました。 似たような処理をさせたかったので一つ作ってnodeコピーして4方向に魔法陣出してます。
そしてUnityへ
さてさて、本題はここからですね。 とりあえずダウンロードしてきたEffekseerForUnity内にあるunitypackageをインポートしましょう。
ここまではいいんですが、当たり前かもしれない注意を一つ。
作成したeffect内で用いたtextureはprojファイルから相対パスです。 (バイナリアンの方はefkファイルでも読んでください)
なので面倒な方はフォルダなりなんなりでまとめておいた方が楽かと
個人的に次で若干ハマりました。
使いたい.efkファイルたちはStreamingAssets/Effekseer以下に設置してください。
これはSampleを見ていただければいいのですが、自分のプロジェクトに入れようと思うとunitypackageでは生成されませんでした。(ひょっとして俺だけ…?
Plugins以下にEffekseer関連のファイルが入っただけでした。 なのでゴリ押しですがSampleのプロジェクトからStreamingAssetsをコピーして貼っつけると動きました。
あとは、Effekseer Emitterをオブジェクトにaddしてあげてください。
で、作成した.efkファイルの名前を入れてください。
今回はmagic01.efkになってます。

PlayOnStartのチェックを入れて後は再生すると見れます。
雰囲気大事なのでkanoちゃんを使ってみました。

なんか強そうだ…
まとめ
Effekseerは有料のUnityAssetに手を出しにくい自分にとっては非常に嬉しいです。 ただUE4には未対応とのことなので今後に期待ですね。公式Twitter@Effekseerさんありがとうございました。