【UE4】WindowsでiOS用アプリをビルドしてみた【ARKit】
はじめに
ARKitの動作はまだ未確認ですが、win機だけでiOSビルド & 実行が確認できました。 この方法があってるかかなり微妙ですが、一応動作例が多いほうがいいかなということで書いておきます。
【2017/11/10 16:10追記】ARKitの動作も確認したので、下の方に追記します
UE4 + ARKit (Macなし) で動いたー #UE4Study #EpicFriday pic.twitter.com/VrIi4k8GOR
— てんちょー / 筑野(ちくの)えり💕🍱 (@shop_0761) 2017年11月10日
動作環境はUE4.18.0でPCはこんな感じ

iPad Pro 10.5インチ + iOS 11.1(15B93)
Appleにお布施をしてない方はしてくださいね()
なんかよくわからんがとりあえず動いたぞ… どういうことなんだ pic.twitter.com/AFdwhFRqXv
— てんちょー / 筑野(ちくの)えり💕🍱 (@shop_0761) 2017年11月10日
参考サイト
一通り目を通しておくとよいかも。
CEDEC 九州でのモバイルの話
証明書とかプロビジョニングファイルを消す方法
Delete all certificates on PC - iOS Packaging - UE4 AnswerHub
UE4.18 のリリースノート
https://www.unrealengine.com/ja/blog/unreal-engine-4-18-released
ARKitの使い方 ※ UE4.17
https://www.unrealengine.com/ja/blog/getting-started-with-ue4-and-arkit
手順
この通りやればいけます。 (リンクが古くなっていたので修正しています 以後のスクショと異なる可能性があります…) docs.unrealengine.com
がしかし、ここで緑のチェックが出ない…

ので、6. iOS プロビジョニング- プロビジョニングの作成とインポートのとこではエディタからインポートしています。
iPhonePackagerからのプロビジョニングインポートはうまくいかないケースがあるので、エディタ上でやってみてください~https://t.co/LsrBPGpWlo
— おかず (@pafuhana1213) 2017年11月10日
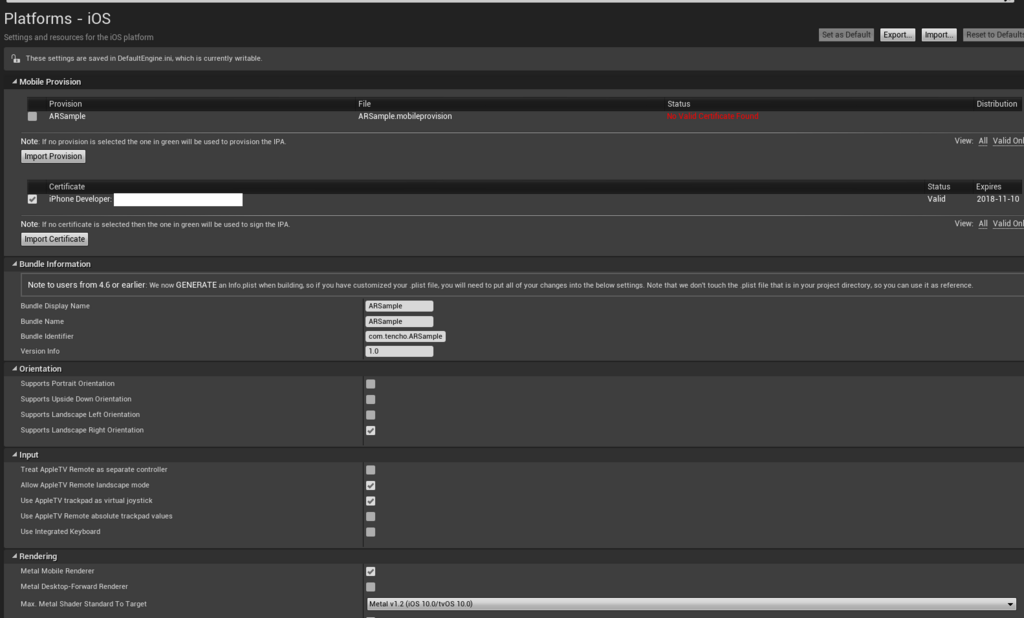
Project Settings → PlatformsのiOSで Import Provision と Import Certificate できます。

さて、よく見ると
悲しみのno valid certificate found pic.twitter.com/9sSUzJgZ8E
— てんちょー / 筑野(ちくの)えり💕🍱 (@shop_0761) 2017年11月10日
と、ダメそうな予感。
一応目的はARKitなので必要な設定をしておきます。とりあえず空のモバイル向けプロジェクトでやるといいでしょう。
プロジェクト自体はリリースノートのサンプルプロジェクトをつかってます https://t.co/MctFNSxbam pic.twitter.com/siyRfnV3fW
— てんちょー / 筑野(ちくの)えり💕🍱 (@shop_0761) 2017年11月10日
ダメ元でiOSビルドしてみると、通ってしまいました(困惑)
どういうことなんだ…いいのかこれは…
実機への転送 【2017/12/21 22:43追記】
なんかググってて見つけたので僕はシュッといけたのを忘れてましたが、 引っかかってる方がいたので参考リンクを貼っておきます
その他
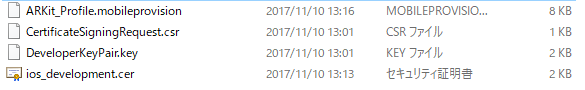
個人的にこういう証明書とか作る時、ファイル名とかほんとにいいのかこれで…みたいな気持ちになるのでメモ程度に書いておこうかと。
最終的に出来たファイル群はこちら。

Apple ID
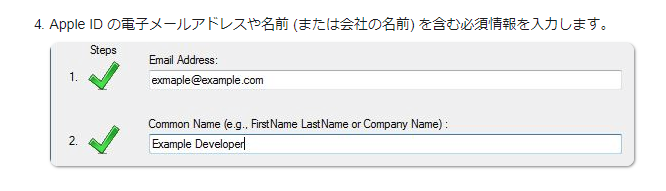
まずここ。

このDeveloperページから確認できるメールアドレス(多分右上のとことかにある)とTeam Name を使いました。 日本人あるあるな(気がする)姓名逆にすべきかどうかは、ここで登録してるTeamNameを使うと良い気がしました。(僕は逆になってました)
UDID
端末をPCに繋いで、iTunesで見られます。終わり。
App ID Name と Profile Name
適当で大丈夫だと思います。プロジェクト名とかぶらないほうがいいのかも…?
- App ID Name: ARKitTestApp
- Profile Name: ARKit_Profile
にしました。


まとめ
おかずさん(@pafuhana1213)ありがとうございました!!
もうプロビジョニングいやああああああああああああああ
— おかず (@pafuhana1213) 2017年10月4日
ARKit 【2017/11/10 16:10追記】
こちらが参考になります。
リリースノートのサンプルプロジェクトはMacでのリモートビルドが必要なようなので、 こちらにあるサンプルプロジェクトはWin機のみで完結するように修正されています。
スライドにないポイントとしては 「Start in AR」のチェックを入れておきましょう。(VRのときもあった)

あとは忘れがちなAdditional Plist Data ですね。
中身はコレ。

【UE4】UE4 discordで解決した質問まとめ (不定期更新)
はじめに
なんかいきおいでUE4のdiscordのサーバーを立てたりしてみました。
2017/10/19 現在で245人いて、大体50人くらいが常にオンラインくらいっぽい。 気軽に軽めの質問が行き来するquestionチャンネルや、公式ドキュメントの日本語訳が怪しいのを指摘できたりするlocalizationチャンネルなど を用意してみました。
questionチャンネルで解決した質問の中から幾つか抜粋してまとめておこうかと思います。 適当にコメントをコピペしてきてます。
同じアクターにふたつ以上のスケルタルメッシュを置いた場合、メッシュBに対してメッシュAの現在のアニメーションや再生速度を適用する方法 by Sigさん
ひとつのアクターに二人の同じ動きをするキャラクターがいるみたいな感じ

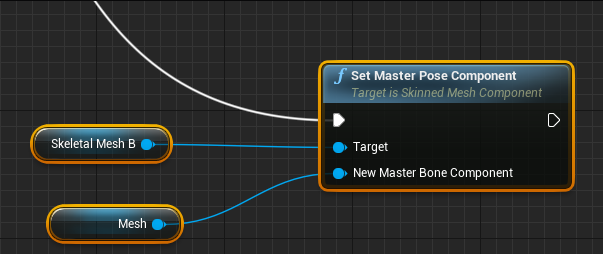
Set MasterPoseComponentノードで、複数のスケルタルメッシュに現在のアニメーションをコピーできる
ので、
服替えたりするぶんにはこの方法が良さそう
だそうです。
Copy Pose from Meshの方がいいです
by cyaoeuさん
4.17でGearVRControllerの使い方 by shiratori1221さん
4.16までコンポーネントが合ったのにいつの間にか消えてた
らしい。それはビビる。
GearVRControllerコンポーネントは、自己管理型のMotionControllerコンポーネントとStaticMeshコンポーネントで置き換える必要があります(メッシュアセットは/ OculusVR / Meshes / GearVRControllerにあります)
とのこと。 by カニパンチさん
You do not have any debugging symbols required to display the callstack for this crash とは by TomTomACESさん
Packagingしたexeを実行したときにクラッシュすると出るやつですね リンク先の通りDebug symbolsを追加してあげればよかったはず
以前までデフォルトで入ってたはずですが、エンジンサイズが大きくなってしまうので任意でインストールできるように変わった気がします
はい。あるある。
Widgetってマクロライブラリが使えない? by Daisuke Ohnuma
MacroLibraryの親クラスがActor以降を継承している場合は使用できませんが Object継承の場合は使用可能です。
UserWidgetの継承関係ですが UUserWidget→UWidget→UVisual→UObjectです。 https://docs.unrealengine.com/latest/INT/API/Runtime/UMG/Blueprint/UUserWidget/index.html
と まめおさんより。
TMapの末尾要素を取得するシンプルな方法って何かありませんか? by まめおさん
TArrayの場合はLastを使うことで末尾からindexを引いた要素が取得できます。 これと同じようにTMapの末尾のValueを取得したいです。
TMap<FString, int> map; auto it = end(map);
alweiさんより。ただし、
std::endは使えないので、TMapBase内で本来はrage-base forをサポートするために定義されたprivateなfriend関数。ただし、ハッシュテーブルで実装されたTMapを末尾要素からアクセスするような理由は本来ないので、コメントの中でもDO NOT USE DIRECTLYになってる。

alweiさんのマルチプレイサンプルは4.14でも動いたけど、4.16(4.17)にするとマッチングしないぽい? by てんちょー
Public Connections と listen オプションの2つを修正
public Connections の数を増やし、Open LevelのOptionsに -listen を追記しましょう。
エンジンを起動したときに、いきなり前回開いたプロジェクトが開くようになっちゃった by プラムさん

ここにチェックが入るとそうなる by alweiさん

ここから外せるけど、UE4.15以降消滅したっぽい by alweiさん
プロジェクトを開いてからOpen Projectでも消せますよ。
と、cyaoeuさんより。
BPの差分をテキストベースで表示するにはどうすればいいですか? by まめおさん
これとかどうでしょ http://unrealengine.hatenablog.com/entry/2014/10/03/232449
フォワードレンダリングにチェックを入れるとマテリアルとかのサムネイルが by shiratori1221さん

Change 3480600 by Yujiang.Wang
Fix for UE-42376
* The bug is caused by post-processing ambient cubemaps not being supported in forward shading currently.
* This fix replaces all the occurences of them in CalcSceneView with a skylight using the cubemap
* If a CalcSceneView is used solely for setting the PP ambient cubemap, it is removed.
#jira UE-42376
html5のビルド by プラムさん
エッジのシャープなモデル(fbx)をインポートした時、自分の環境ではモデリングした通りに表示されるが、他のPCで同じプロジェクトファイルを開くとエッジが丸くなった by ayanさん
インポート設定のノーマルに関する設定とかの問題でしょうか?Compute Normals× Import Normals and Tangents○
とcyaoeuさんより。
こんな感じでちょこちょこ更新できたらよさそう。
【UE4】VSCodeを使ってみる(小ネタ)
はじめに
UE4.18 preview版からVSCodeが使えるようになったそうです。
Core Updates: Visual Studio Code can now be used to write code on Windows, Mac, and Linux. To use it, select “Visual Studio Code” as your preferred IDE from the editor preferences dialog, or add the -vscode argument when generating project files on the command line.
この設定どこだろ、とちょっと迷ったのでメモ程度に。
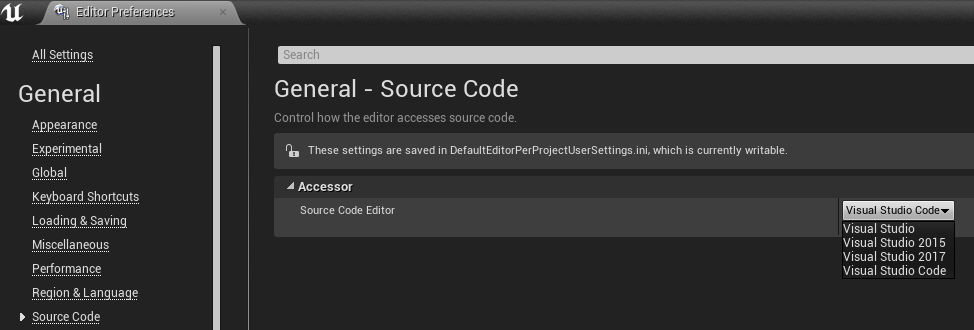
設定
Editor PreferncesのSource Codeにあります。

これをVSCodeにしてあげるともう使えます。おわり。
試しに作ったMyActorはこんな感じに。

もちろんHot Reloadもいけました。
【Chrome拡張】VALUで後で見るリストを作るやつを作ってみた
はじめに
VALU夏休みらしく、VAのやりとりが出来ない期間にバンバン新着更新されたりして 月曜日は一体どうしたら…みたいな気持ちになったりします。
それにこの感じだと新着が夜中に来て、9時に備えなきゃ…みたいなことに今後なりうるかも、 と思ってパパっと作ってみました。
Chrome拡張自体は初めて作ったけど、意外となんとかなりました。 またストアに公開しても良かったんですが、開発者登録料がかかるしChrome拡張の有料版もあんまり見たことないしで 微妙だなと思ってやめました。野良拡張として配布するので、導入するかどうかは自己責任ということでお願いします。
勝手にVListと呼んでます。
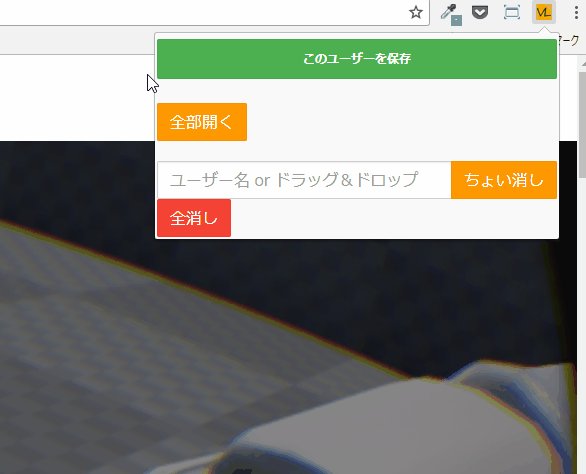
機能紹介
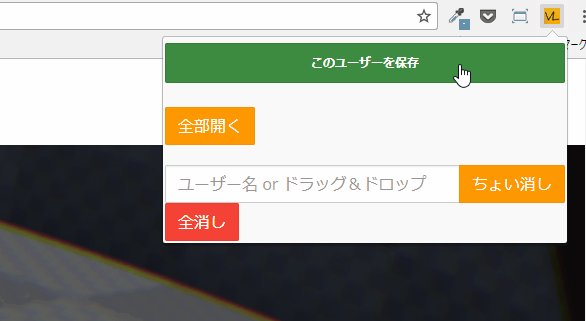
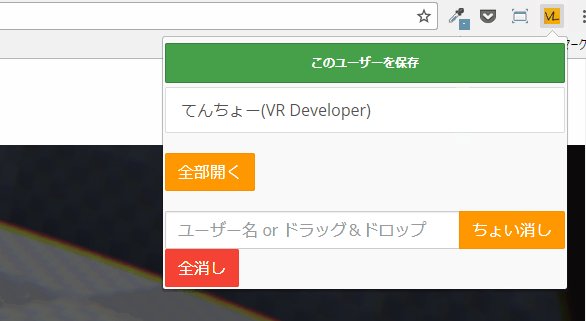
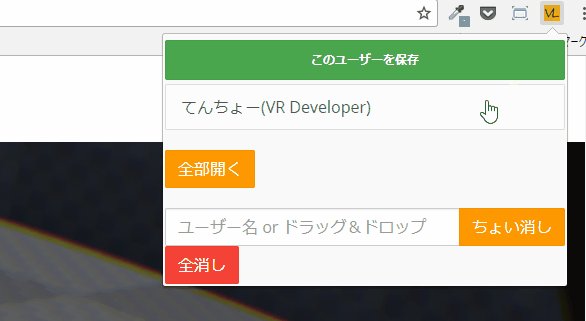
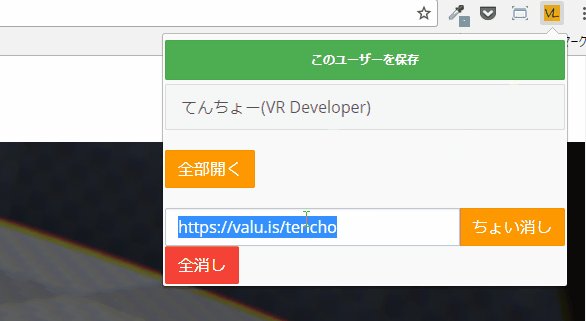
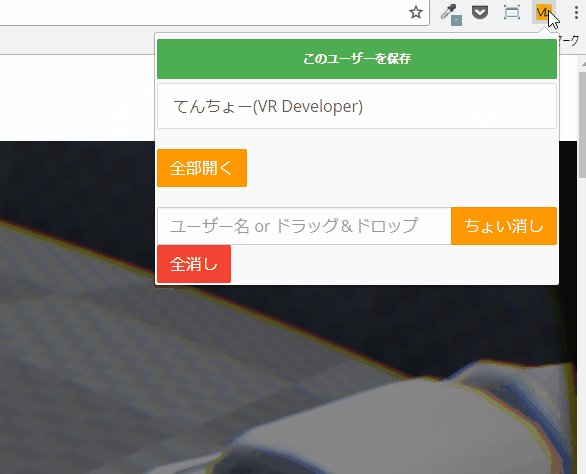
とりあえずこんな感じ。

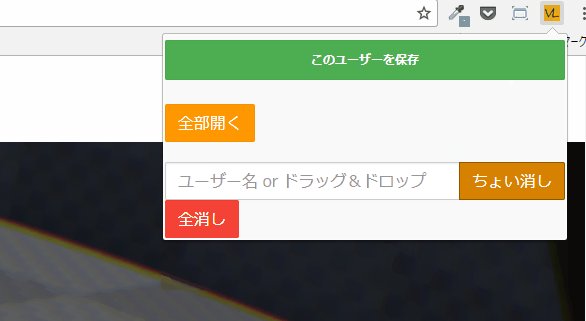
消す時はこれ。

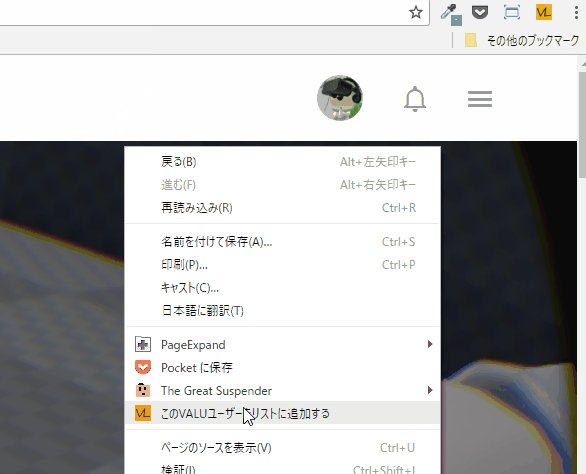
また、右クリックからも追加できます。

あとはボタンにあるように、登録した人を新規タブで全部開くボタンと、全部消すボタンです。
配布先と導入方法
GitHubにおいておきます
CSSはこちらを使わせて頂いてます。
導入方法はここが参考になるかも。
まとめ
ソースコード一式公開してるので、各自勝手に改造してもらってかまいません。
また応援していただける方はこちらもお願いします。
ビットコインアドレスを貼っておくので、面白いなとか応援したいと思ったらぜひこちらに!
— てんちょー@C92 1日目東こ34b委託 (@shop_0761) 2017年8月2日
3Di3c7jmrvgvioW52GEF1prEkcydyRYbVT pic.twitter.com/duhz3AxKKn
【UE4】Oculus Preview Appとしてアップする時にチェックしておきたいこと
はじめに
最近はVALUしたり、bitcoinを覗いたりしてます。
ビットコインアドレスを貼っておくので、面白いなとか応援したいと思ったらぜひこちらに!
— てんちょー@C92 1日目東こ34b委託 (@shop_0761) 2017年8月2日
3Di3c7jmrvgvioW52GEF1prEkcydyRYbVT pic.twitter.com/duhz3AxKKn
そしてめちゃ安かったので買ってしまった…
しょえるやつが来ました pic.twitter.com/0xcrOaGKXo
— てんちょー@C92 1日目東こ34b委託 (@shop_0761) 2017年7月28日
ついさっきRiftのセットアップをして、HoloStickyの前のVRStickyで動作チェックしようと思ってゴニョゴニョしてました。
いろいろ面倒でPreview Appにしてしまえと思ったら、久々にやってハマったところがあったのでメモついでに。
HoloStickyはこちら。
てんちょー@C92 1日目東こ34b委託 on Twitter: "⚡️ "HoloStickyを作るまで" #HoloSticky https://t.co/VVfP3jflEr"
やること
- entitlement checksを実装する
- VR Modeで起動するようにする
- Steam VR Pluginを切る
の3つです。
entitlement checks
なんじゃこりゃ。 こちらを読んで下さい。
端的にまとめると、
- Online Platform → Online SubSystem Oculus プラグインを有効に
- プロジェクト名\Config\DefaultEngine.ini に追記
- Verify Entitlement ノードの追加
です。2つ目の追記事項はこんな感じ そのまま1番下に追加すればいいはず。 OculusAppIdに関してはDeveloper Dashboardで配布用アプリの設定をしてから、https://dashboard.oculus.com/application/“ココ!!”/build のココの部分にある数字の列をコピペしてください。
[OnlineSubsystem] DefaultPlatformService=Oculus [OnlineSubsystemOculus] bEnabled=true OculusAppId="IDを入れる"
そしてVerify Entitlement ノードはこんな感じ。どこでもいいのかなこれ。 今回はMotionControllerPawnを使っているので、そのBeginPlayにはさんでます。

LatentノードなのでOn SuccessとOn Failure時の処理を決められます。とりあえず元の処理を一番上に繋いでいます。 今回は適当にFailureだったらQuit Gameしてるだけなので、大したことはないです はい。
VR Modeで起動
エディタで実行テストしてると普通にVR Previewできちゃうので忘れがちですが、普通にパッケージングしてもVR Modeにはなりません。 ので、Execute Console Commandを仕込む、起動時に引数でVR Modeにするなどあるかと思います。 けど、面倒いので1番簡単そうなStart In VR にチェックをいれました。
Project Settings → Description の下の方にあります。

ここにチェックを入れるとVR Modeで起動してくれます。
Steam VR Pluginを切る
ここまでの2つは実際大したことないのでアレなんですが、これが盲点というか仕様変更があったのかな…?(前はなかった
このPluginが生きているとPackaging後の WindowsNoEditor\Engine\Binaries\ThirdParty 以下にOpenVR のフォルダが出来ます。これがあるとアップロード時に弾かれます。 忘れたまま一度PackagingしてしまうとPluginを切ったとしても残骸として残っている可能性があります。一応確認しましょう。
ただVR Templateから持ってきたMotionControllerPawnなどを使っているとSteamVR Pluginありきの実装になっている部分が一部あるので、 Pluginを無効にしても大丈夫かチェックする必要があります。
今回はMotionControllerPawnの場合で簡単に説明します。というよりMotionControllerですね。

こんな感じでSteamVRChaperoneがついてるので、こいつを消したい。 SetupRoomScaleOutline関数で使っているので消しておきます。

忘れずにコンポーネントも消しておきましょう。

するとGetBoundsが空になるので、適当に配列を間に合わせで入れておけばセーフw

Oculus Riftでも境界線を出したい…そんな時もあるかもしれません…そんな時は!
【夏コミ告知2】著・てんちょーさん(@shop_0761 )の「VRてんぷれーとを読んでみた本」の表紙を描かせて頂きました!スペースは1日目東こ34bです、よろしくお願いします! pic.twitter.com/j04QDrJJMo
— せんちゃ (@ukiukisoda) 2017年7月21日
これに書いてます!!買ってね!! alweiさんのブースに委託させていただいているので、当日はそちらにいます。 紙とPDF版を用意していて、PDF版は後日どこかで頒布しようかなーと思っていたり。
まとめ
最後は急に販促的になりましたが、概ねこんな感じでアップロードできるかと思います。 どれもエラーを追いかければなんとかなりますが、事前に知っておくと便利かもしれないですね!
おまけ
ちなみにアップロード時はzipにするんですが、こんな感じにしてVRStickyのフォルダをzipにしてます。

こうするとDashboard側でのLauche Fileのパスはこうなります。
VRSticky/WindowsNoEditor/VoiceRecognition.exe
最初は WindowsNoEditor/VoiceRecognition.exe にしてましたが、多少勝手に補完してくれるようです。
Lumberyard をインストールしてみる
なんとなくLumberyardもやったほうがいいかなと思ったのでやります。 一通り読んでから試すのをオススメします…
Lumberyardとは
CryEngineベースでAmazonが提供してるゲームエンジン(Unity とか UE4 みたいなかんじ) AWS (Amazon Web Services) が使えるのが特徴。
インストールする
ここからDLできます。
Amazon Lumberyard をダウンロード | AWS
インストーラーはこれ。Optionsからインストール先を変更できます。


とりあえず終わったので起動しましょう。

起動してみる
おいおいおい…

さすがに今後のことを考えるとちょっとアレなので、Installしなおし…
いきなり地雷踏んで笑ってる
— てんちょー@C92 1日目東こ34b委託 (@shop_0761) 2017年7月31日
初回起動時にAmazonのアカウント(amazon.comかも) / AWSのアカウント でログインしてくれと言われるかもなので、 一応AWS用のアカウントを取っておくといいかも。あとで使いたくなるかもだし。

参考:
ひとつ注意として、住所や名前を登録するときに"英数字で"と指定されたので内部的にはまだ英語ベースな可能性が…

起動した
一度 Express Installでやってみたんですが、自分のProjectが作れなくて???ってなりました。 Compile the game code じゃないでしょ!!と言われたので、Custom Installしなきゃいけないようです。

そして何やらたくさん必要らしい…☓になってたので全部いれるしかないのかな…とドキドキしながらいれます。

ちょっとアレだけど、なんとかProjectは作れそう。

Projectの管理系は Lumberyard Project Configurator にまとまってるようです。

選択して、Set as defaultにするとそのProjectを開けるようになるようですね

なんとなく新しいプロジェクトを作ってみます。

ちらちら見えるCryの文字…

レベルを作ってみるぞい


なぜかいきなり海岸が出来ました。


てかこの海ヤバくないですか…すごい…
砂浜ではなかった

Sample Projectだと色々入ってますね。



これゲームできるのかと思ったら出来なくて笑った
まとめ
とりあえずインストールはできました。が何ができるのかさっぱりわかりません。 一応チュートリアルがあるようです。
VR用のサンプルはzip展開後のdev以下のフォルダをエンジンのdev以下に置いたらとりあえず起動できましたが、 Riftが反応しないのでよくわからない…