【Houdini】Zombie Clothes Sample を読んでみた
概要
この記事は Houdini Advent Calendar 2023 10日目の記事です
先日 Houdini 20 がリリースされ、
Vellum の新しいサンプルが増えたので読んでみました
サンプルの紹介記事はこちら
読んでみる
大きな流れとしては下記になります
- 各服のパーツを Vellum Drape で縫合
- 1 に Edge Fracture で切り込みを入れる
- 帯を作って Vellum Constraints Attach でくっつける
- Vellum Constraints Weld の Breaking で破砕
Vellum Drape に関してはこちらも参考になるかと思います
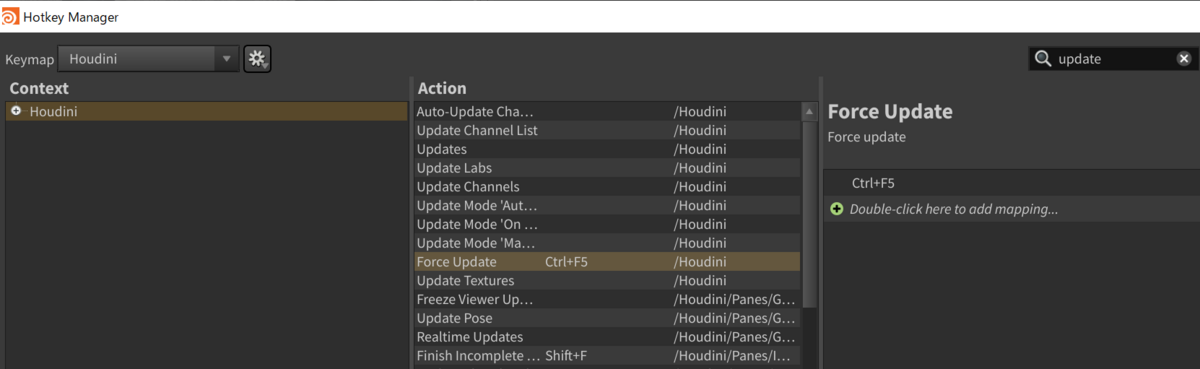
Update Mode
サンプルは update mode が Manual になっていることがあるので注意してください

Auto Update / Manual の切り替えショートカットを作成することも出来ます
また、 Force Update にショートカットを割り当てれば
Manual にしたときに更新できるようになります

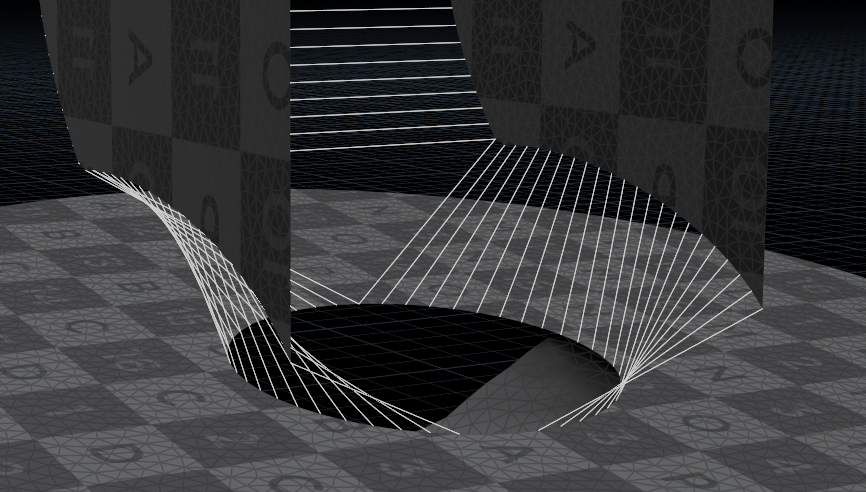
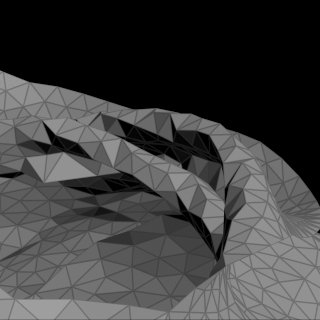
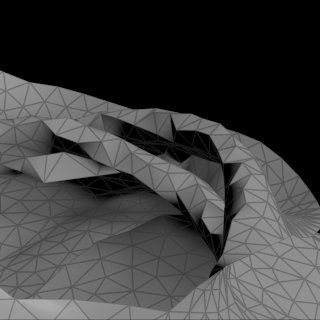
フード

フードの下側と上側の縫合したい箇所の頂点数が一致していませんが、
対象の頂点を手で選択して解決しているようです
(そんなに数も多くないので)
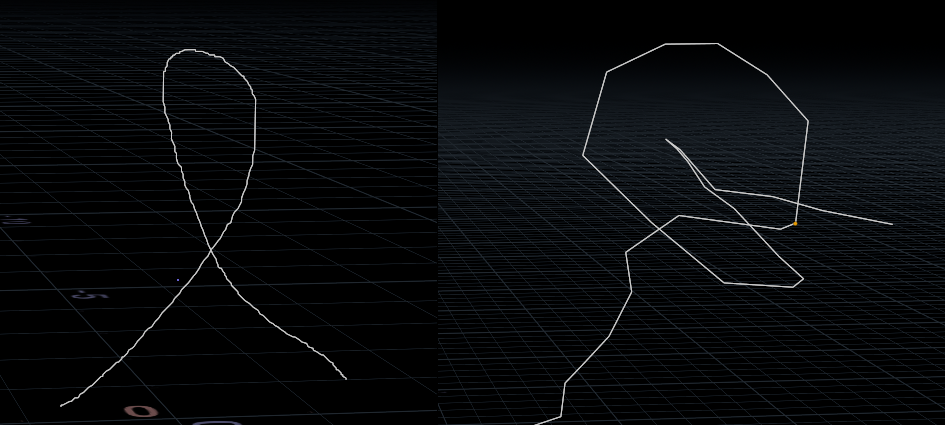
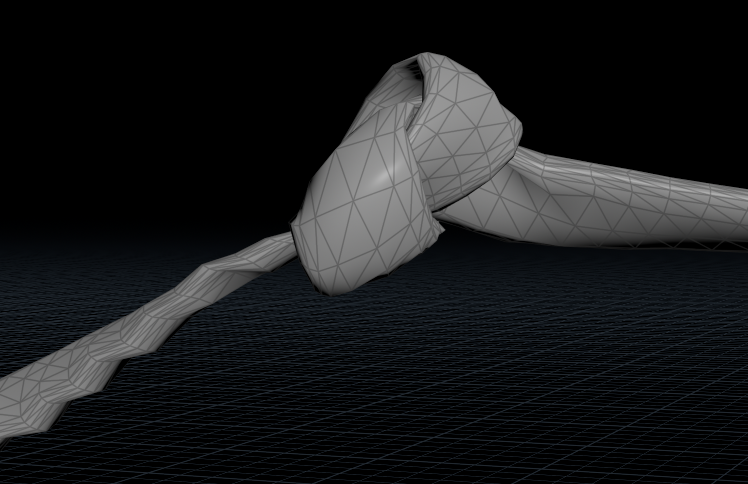
帯
手書きで curve を書き、Edit ノードで気合で結び目を作っています

方式としてはこちらが近いです www.youtube.com
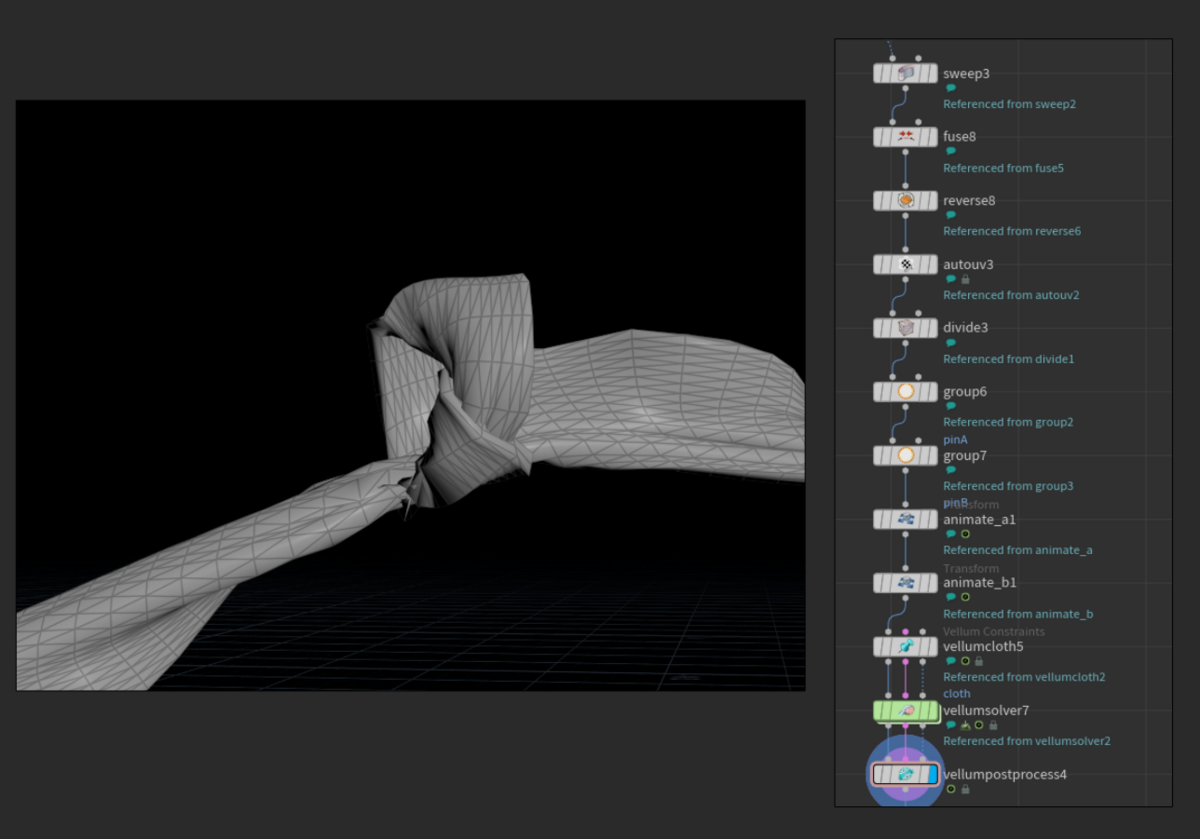
別の方法例 (Vellum Brush)
上記で例示したものたちは Sweep の Ribbon でシミュレーションしていますが、
このサンプルでは Sweep 時点で立体化しているのが特徴です
試しに雑に Ribbon でシミュレーションしてみましたが、
どうやら先に立体にしてるほうがキレイになりやすそうです


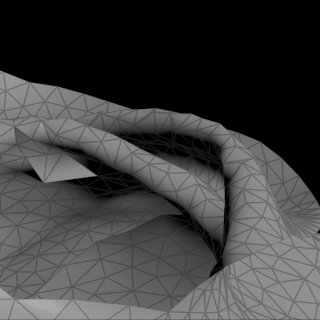
vm_cuspangle

このパラメータを保持しておくと、ポリゴンが滑らかに見えます
vm_cuspangle attribute 自体は、vellum drape 内の vellum solver (or vellum solver) の
turn_off_crinkly_looking_cloth ノードにて 180 を決め打ちしています

Normal ノードの Cusp Angle を 180 にしたものと近しい結果が得られるので、
Cusp Angle についての説明はこちらが参考になりそうです
頂点法線を計算する時、単一ポイント周辺の頂点の法線がお互いにこの角度(度)以下の場合、それらの法線が平均化され、各ポリゴンの頂点角度でウェイトがつけられます。 www.sidefx.com

Labs Delete Small Parts
繋がっているPiece 単位で小さい破片だけを削除するのに使用していました
まとめ
プロシージャルと手作業のバランスがいいなと思いました
自分の場合は全部プロシージャルにしたくなってしまって
時間がかかることが多いので...
手前味噌ですが、Vellum の簡単なサンプルをまとめたものがあるので
必要であればこちらもどうぞ~
何かあれば Twitter までお気軽にどうぞ~
[Houdini] Vellum Reference Frame の簡単なサンプルを用意してみた


概要
こちらで用意したものを使っています
今回のサンプルファイルはこちら
環境
OS: Windows 10
Houdini: 19.5.435
内容
実際に出来た動画がこちら
3番目の Input をシミュレーション時に考慮するようになります
今回のサンプルでは上下に素早く動かしています
(Pop Wind / Pin + Match Animation でつけているものではありません)
これにより、素早い動きをするもの、移動距離が長いものなどのシュミレーション時に
実際に動かさなくてもよい という利点があります
参考
Vellum Reference Frame浅用___布料毛发高速运动用的_哔哩哔哩_bilibili
まとめ
何かあれば Twitter までお気軽にどうぞ~
Tweets by shop_0761 twitter.com
[Houdini] Vellum Rest Blend の簡単なサンプルを用意してみた


概要
こちらで用意したものを使っています
今回のサンプルファイルはこちら
環境
OS: Windows 10
Houdini: 19.5.435
内容
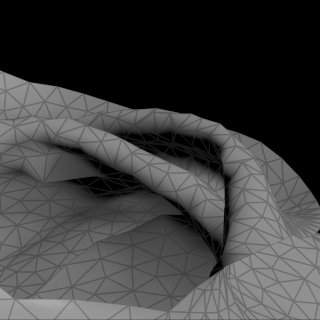
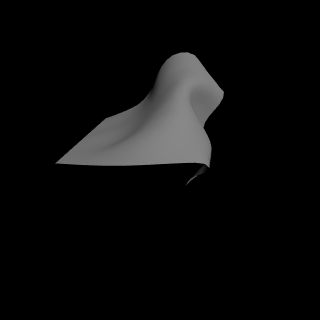
実際に出来た動画がこちら
元の形状を Blend することができます
ray などで変形して、頂点番号等が揃っている必要がありそうです
参考
08 | Vellum Nodes | Rest Blend - YouTube
まとめ
何かあれば Twitter までお気軽にどうぞ~
Tweets by shop_0761 twitter.com
[Houdini] Vellum Transform Pieces の簡単なサンプルを用意してみた


概要
こちらで用意したものを使っています
今回のサンプルファイルはこちら
環境
OS: Windows 10
Houdini: 19.5.435
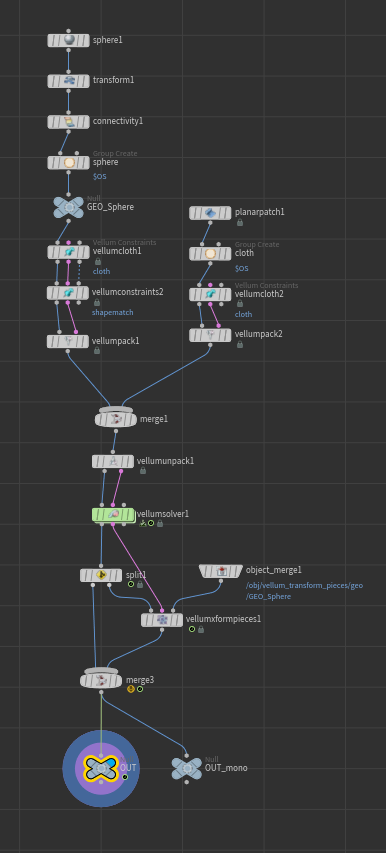
内容
実際に出来た動画がこちら
ShapeMatch を使ったとき、いくら固い設定にしていたとしても変形してしまいます
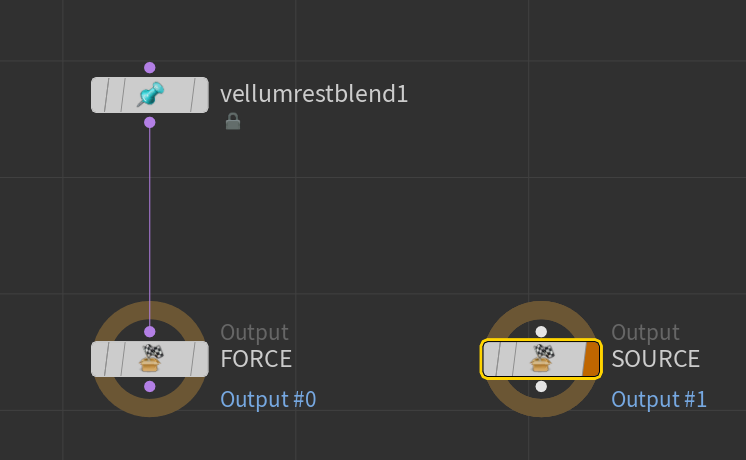
Vellum Transform Pieces は Vellum Solver の結果を使用して、
元の Geometry に対して適用できます
既存のノードだと Tranformpieces がそれにあたります
参考
まとめ
何かあれば Twitter までお気軽にどうぞ~
Tweets by shop_0761 twitter.com
[Houdini] Vellum Drape の結果を用いてさらにシミュレーションしてみた

概要
こちらで用意したものを使っています
今回のサンプルファイルはこちら
環境
OS: Windows 10
Houdini: 19.5.435
内容
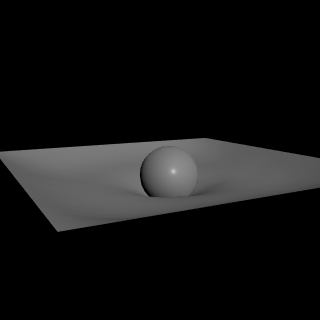
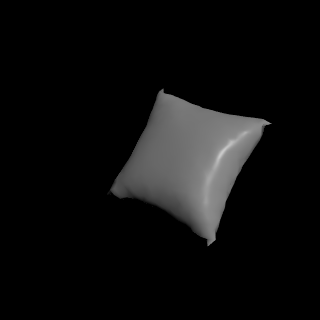
実際に出来た動画がこちら
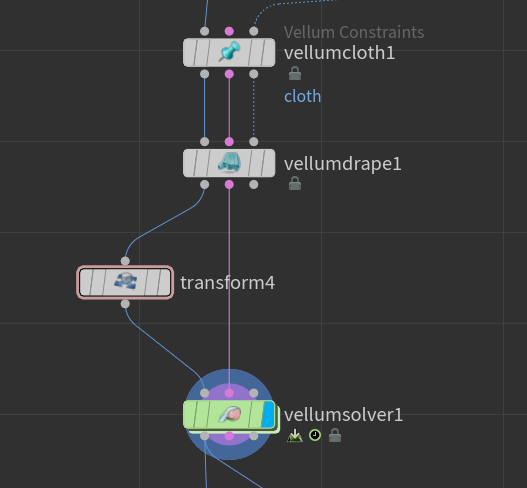
特に難しいことはなく、drape の結果をそのまま Vellum Solver に使うことができます

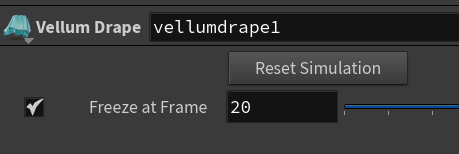
大抵の場合は drape の結果を freeze しておくとよいとおもいます

まとめ
何かあれば Twitter までお気軽にどうぞ~
twitter.com
[Houdini] Vellum Drape を比較してみた

概要
こちらで用意したものを使って比較してみようと思います
今回のサンプルファイルはこちら
環境
OS: Windows 10
Houdini: 19.5.435
内容
実際に出来た動画がこちら
Vellum Drape
キャラクタに布地がまとわりつくようにVellum Solverをセットアップします。
セットアップ自体は比較的単純です
頂点番号の順番がズレないように気をつければ正しく縫合できるかなとおもいます
今回は Cloth も使っています
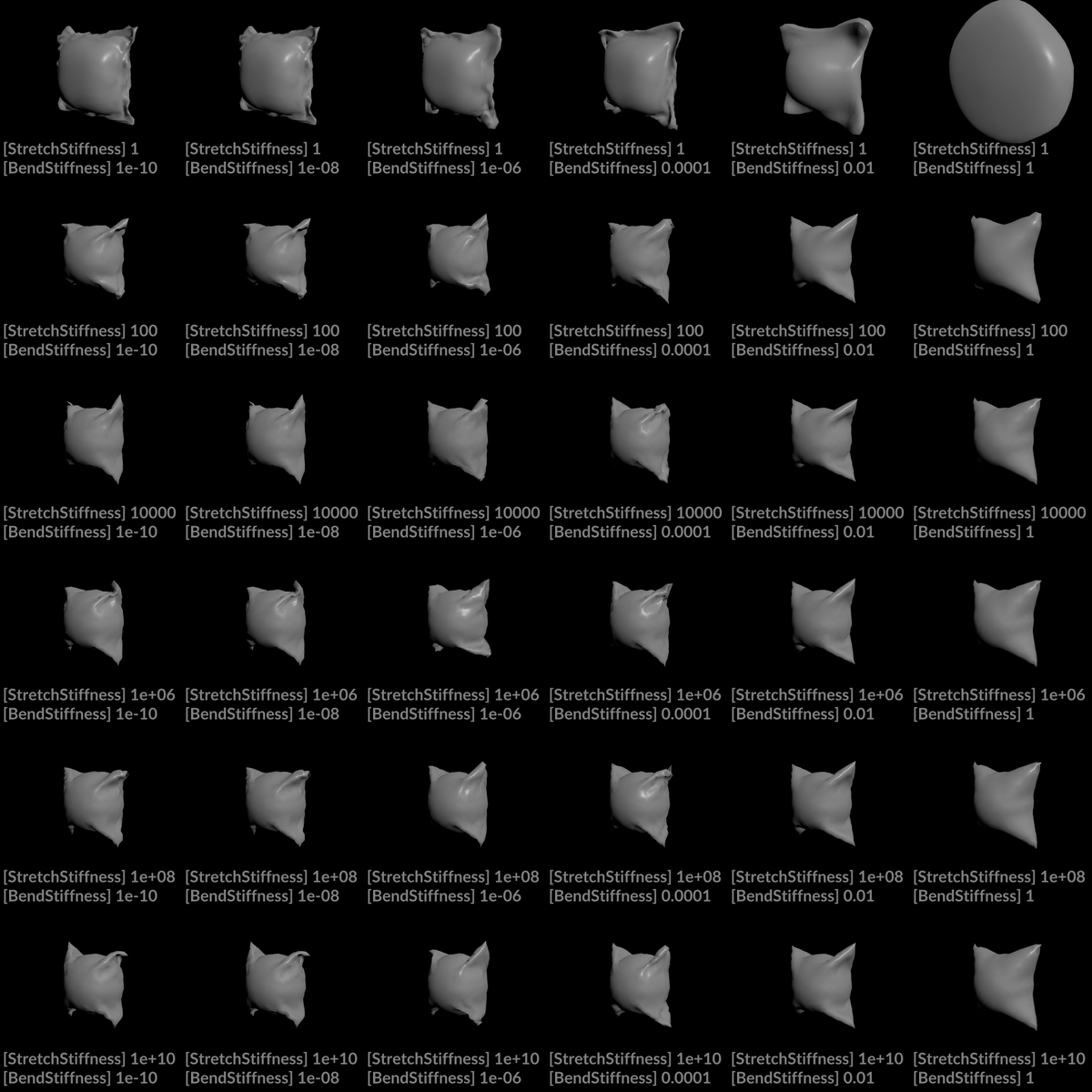
Drape に関連する直接的なパラメータはなさそうだったので、
Bend / Stiffness の Stretch を比較しています
まとめ
Drape について扱うのを忘れていました...
何かあれば Twitter までお気軽にどうぞ~
twitter.com
[Houdini] Vellum Pack / Unpack と Vellum I/O の簡単なサンプルを用意してみた


概要
こちらで用意したものを使っています
今回のサンプルファイルはこちら
環境
OS: Windows 10
Houdini: 19.5.435
内容
実際に出来た動画がこちら
Vellum Pack / Unpack は SOP の Pack / Unpack と同じように使えます
これにより、複数の Mesh なりを同時に Vellum Solver で扱いたいときに便利です
Group を使えば事前に merge しておいて、各 Vellum Constraint で Group 指定...
ということもできますがミスを誘発しやすいので、
複数ある場合は Pack して merge してから、Unpack というのがいいかなと思います
ついでに Vellum I/O も使っています
これも SOP の File Cache と同じように使えます
Vellum Solver の後で使ったりすれば、
今回のように Cache から Vellum PostProcess で調整できて便利です
まとめ
そういえばあんまり書いてなかったVellum系の基本的なノードに触れました
ドキュメント読むのもいいですが、実際のノード組んでるとこ見たほうが早いかな
という意図でした
何かあれば Twitter までお気軽にどうぞ~
Tweets by shop_0761 twitter.com